兴国资源网 Design By www.nnzcdc.com
效果图制作思路有点类似日历,分为多层,都是由不同的纸张构成;纸张部分直接用图层样式或纸张素材做出来,局部用钢笔勾出碎边,并用蒙版控制好范围即可。
最终效果



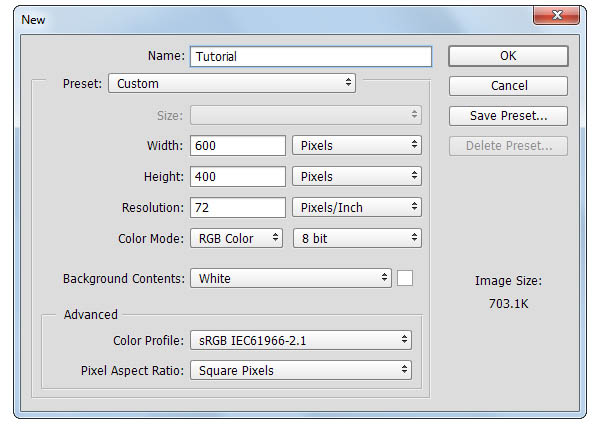
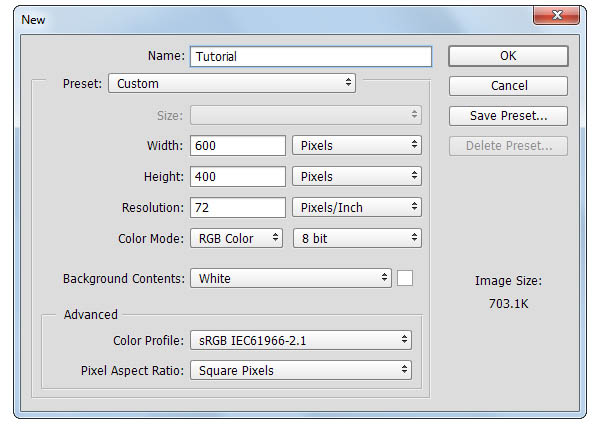
1、我们要新建600*400的图层,具体设置如图所示哦。

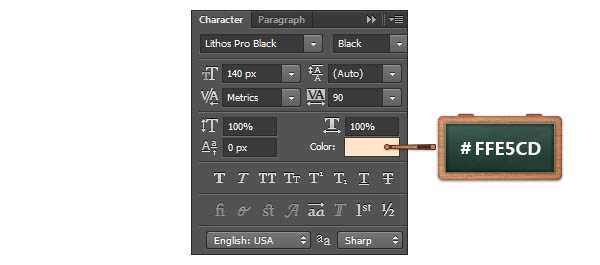
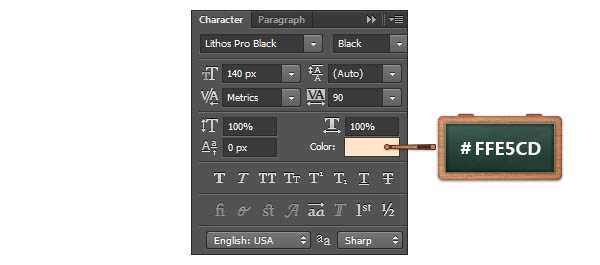
2、然后打上“Write”,设置文字的颜色为#FFE5CD,大小为140px。


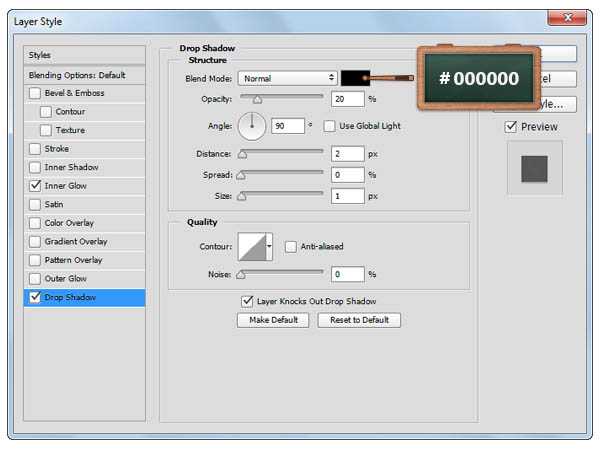
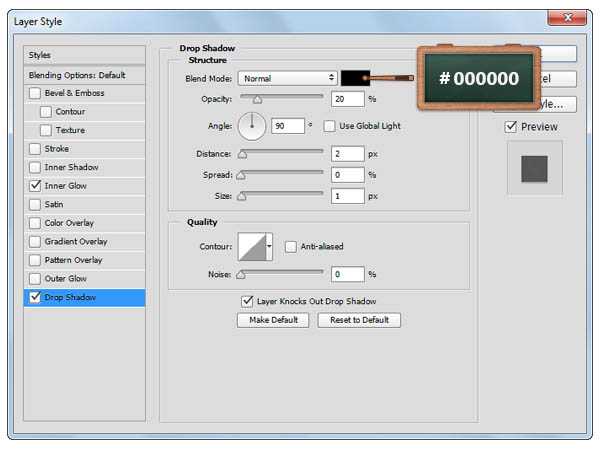
3、现在我们打开图层样式,参数设置如下图所示: 投影:正常,透明度20%,角度90°,距离2px,大小1px。

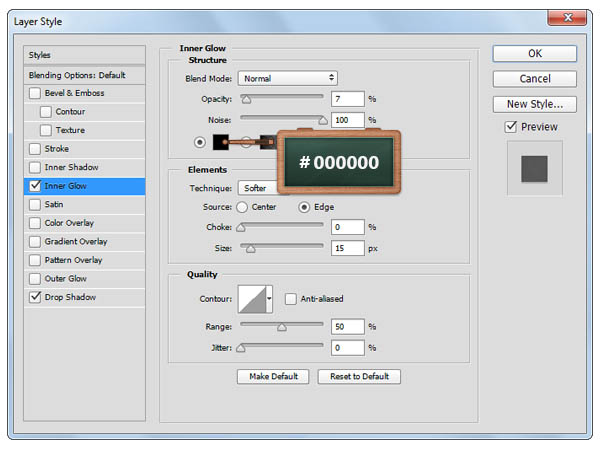
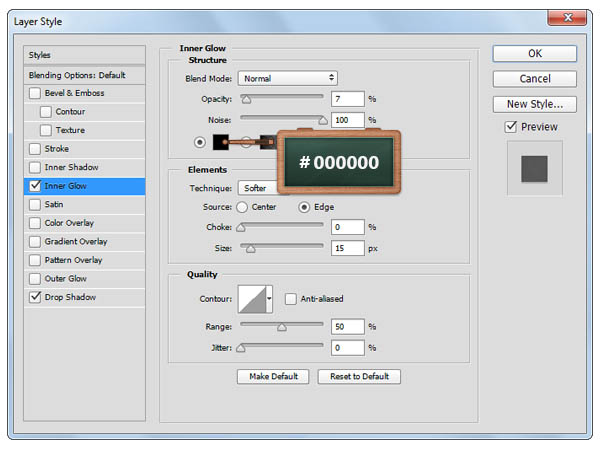
内发光,正常,透明度7%,颜色#000000,柔软,边缘,大小:15px。


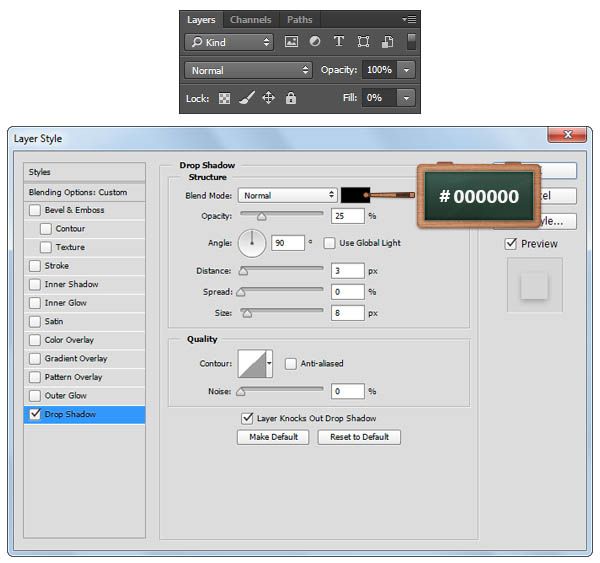
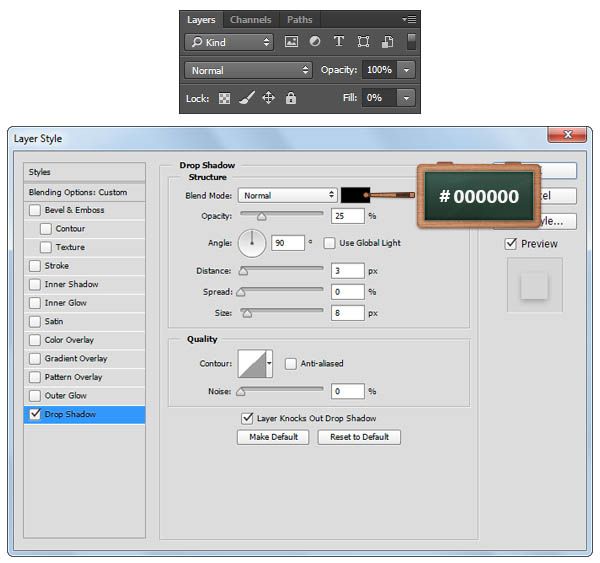
4、然后捏,我们用“Ctrl+J”来复制一层文本,并把填充改变成0%~再打开图层样式设置参数~ 投影,正常,透明度25%,角度90°,距离3px,大小8px。


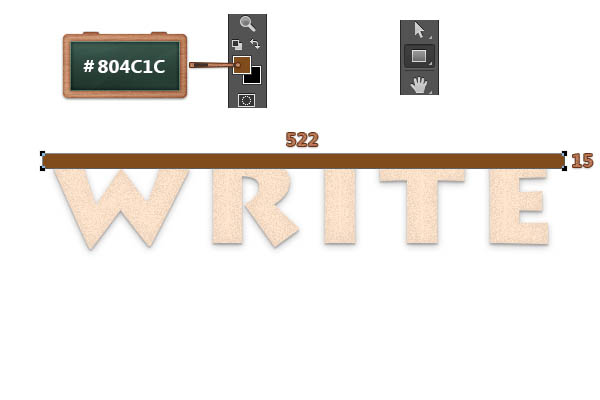
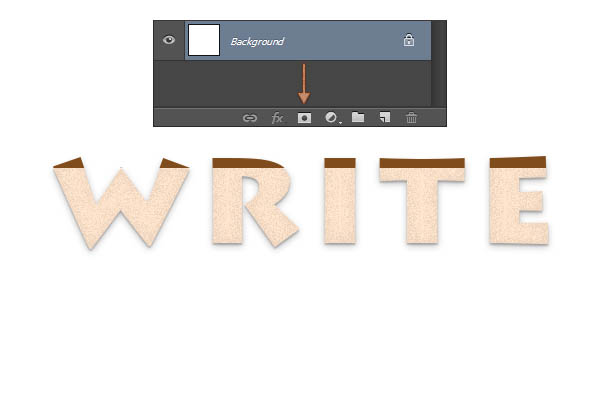
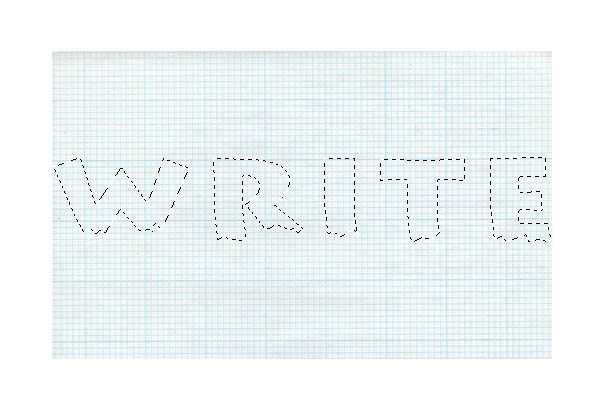
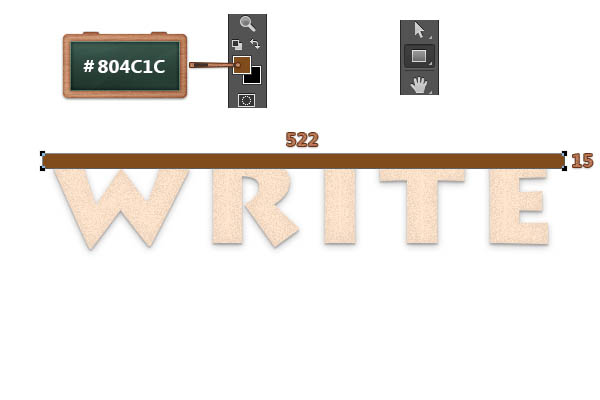
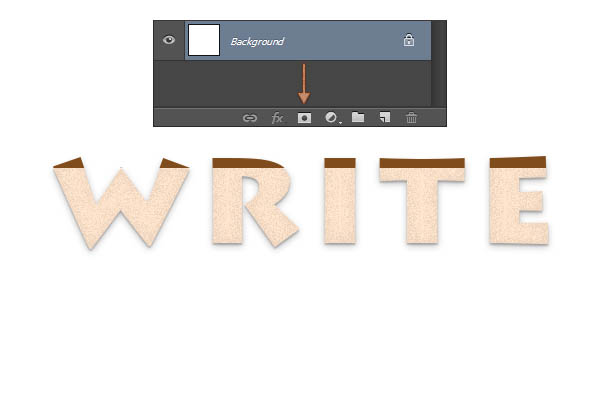
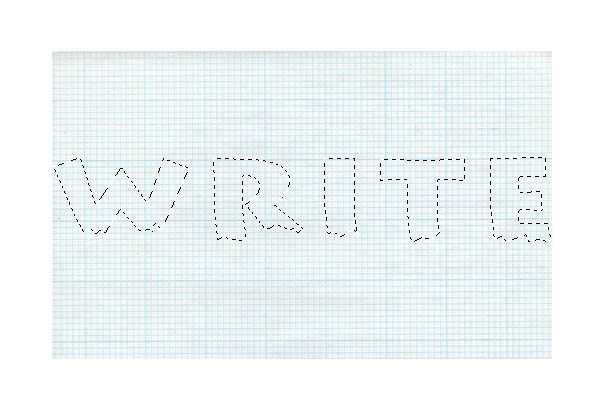
5、这一步我们要将前景色改变成#804C1C哦,使用矩形工具,创建一个522*15px大小的长条矩形,如图所示。然后选出文字选区,再在长条矩形图层添加蒙版,效果就如图3所示那样啦。



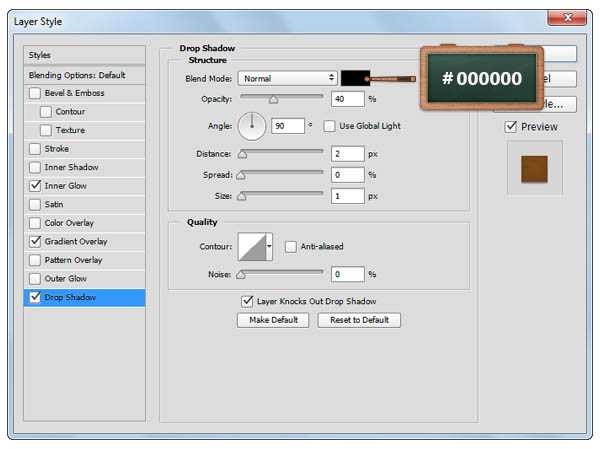
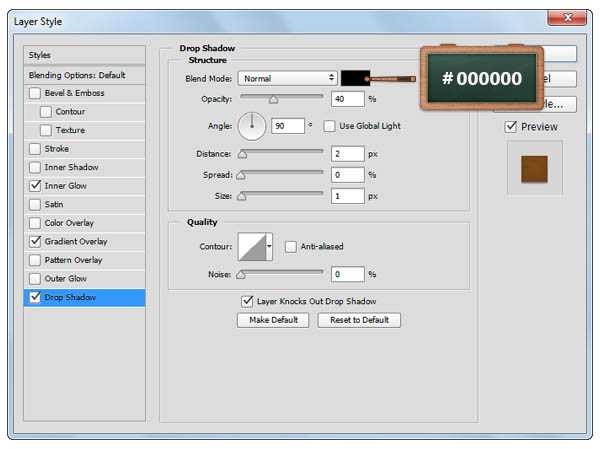
6、打开图层样式,参数设置如下。
投影,正常,透明度40%,角度90°,距离2px,大小1px。

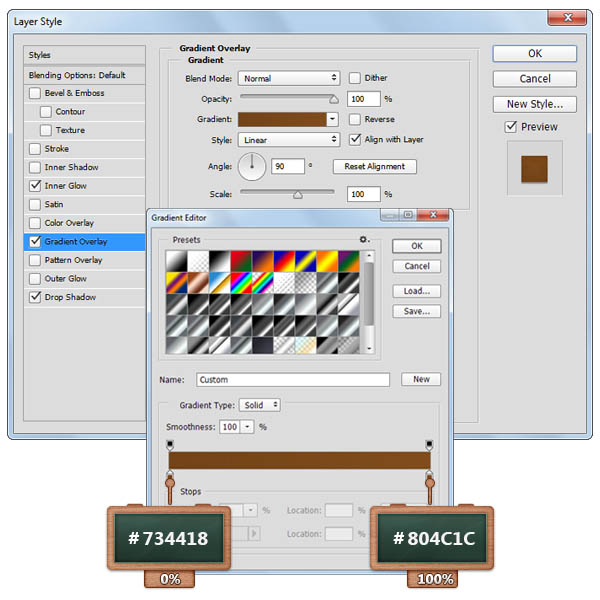
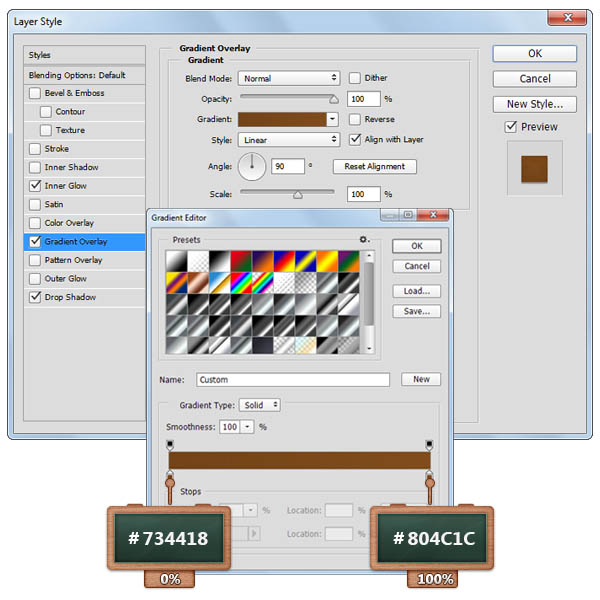
渐变叠加,透明度100%,线性,角度90°,全局光,颜色#734418,#804c1c。

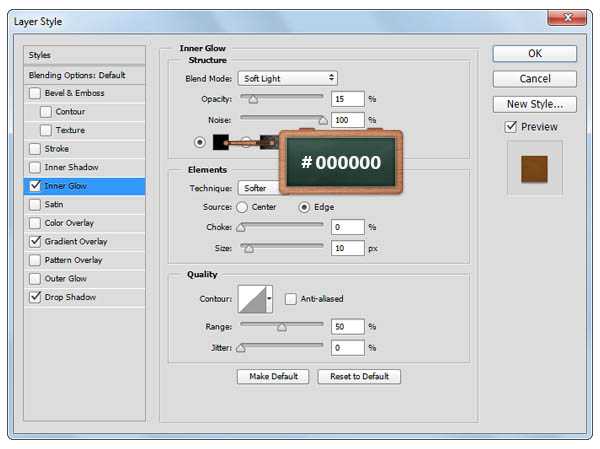
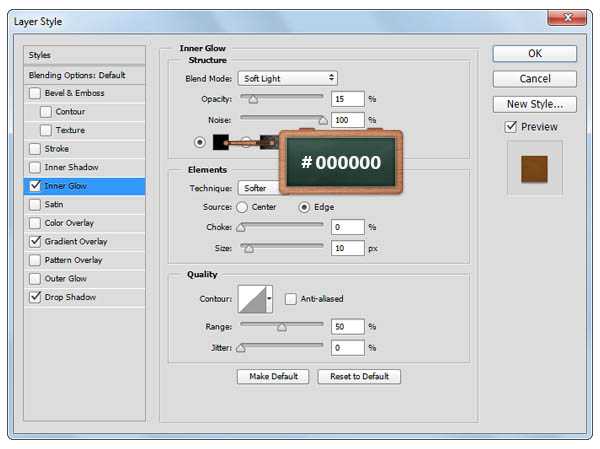
内发光,柔光,透明度15%,颜色#000000,柔和,边缘,大小10px。


7、接下来呢再来复制一层你的文字,然后清除图层样式,右键转换为形状,改变颜色为绿色#389149。

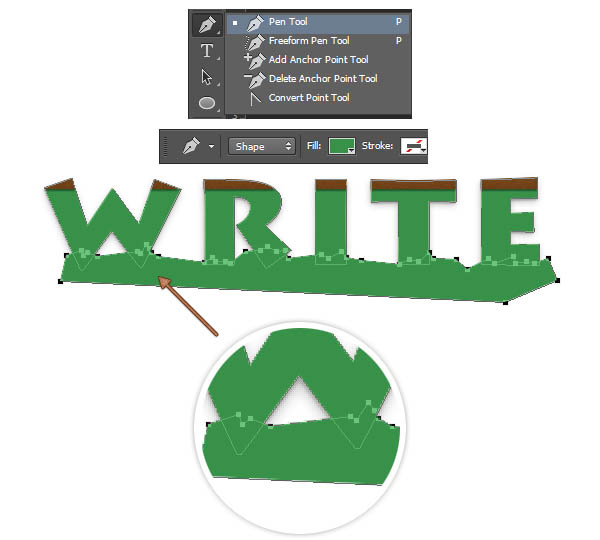
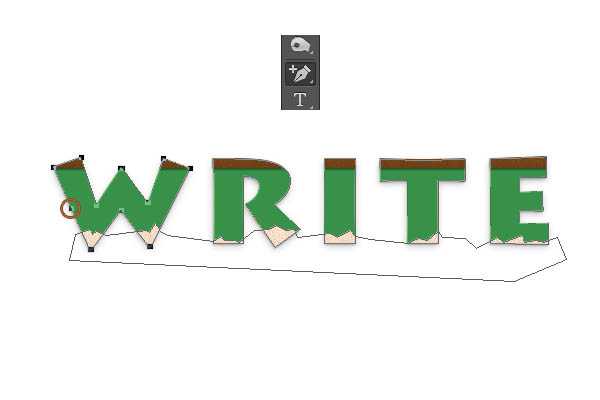
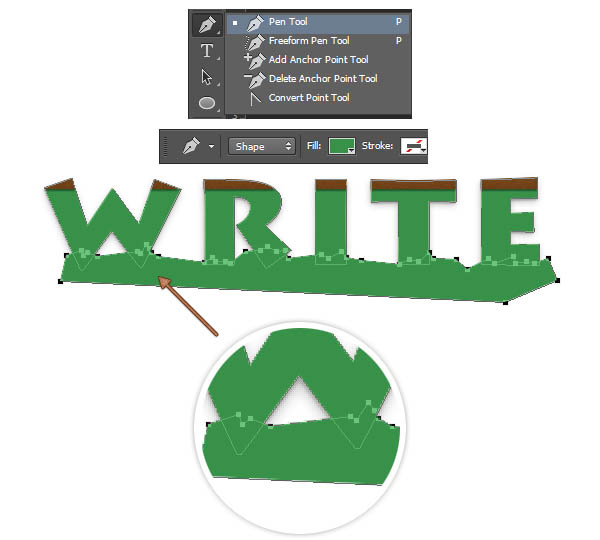
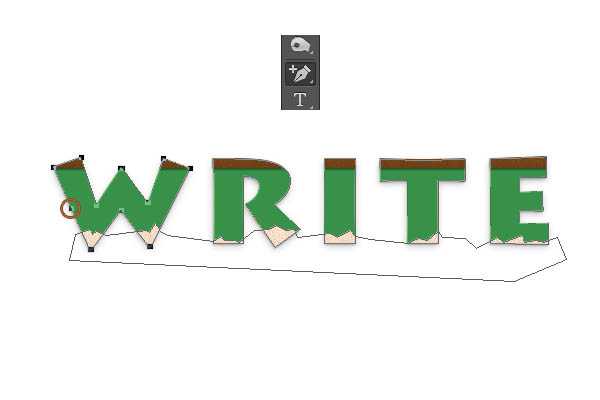
8、这一步一定要确保绿色字图层是被选中的哦!然后我们就来使用钢笔工具来添加锚点啦!具体在哪里添加,如下一系列图所示哟。





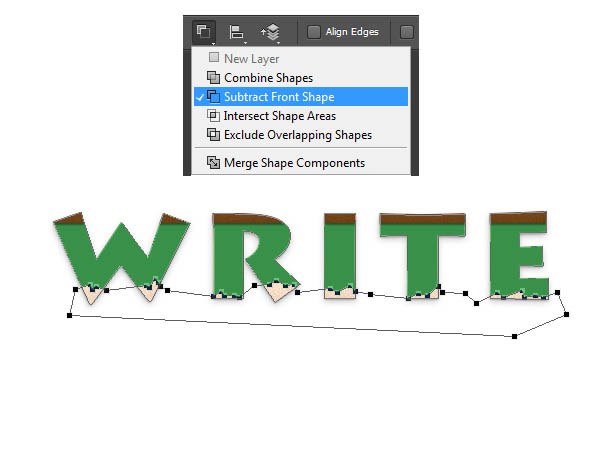
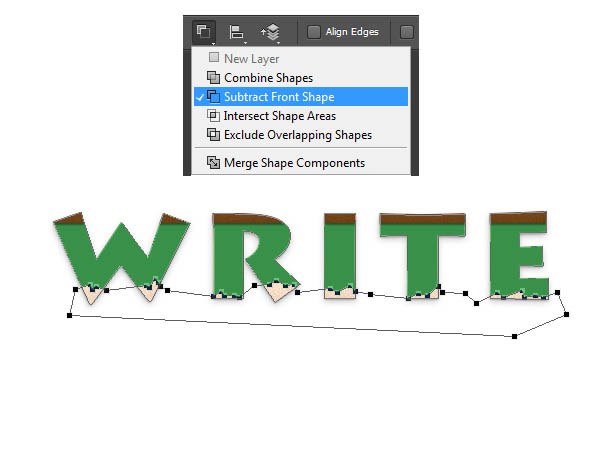
9、现在我们来运用路径选择工具,在绿色字上选择我们刚用钢笔工具画好的形状,然后选择减去顶层图层~制作出底边撕碎纸张的效果哦。


10、选择添加锚点公开,确保你的绿色字图层是被选中的~然后我们在绿色文字上添加锚点,如图1所示。现在我们再来用直接选择工具选择如图3所示的锚点,向右移动2-3次。



11、导入纸张素材,然后改变其大小为500*308px,选中我们的绿色文字,然后添加一个蒙版,回到图层,我们将绿色字体的填充改变成0%,将纸张图层放置在棕色形状的下方就可以了。




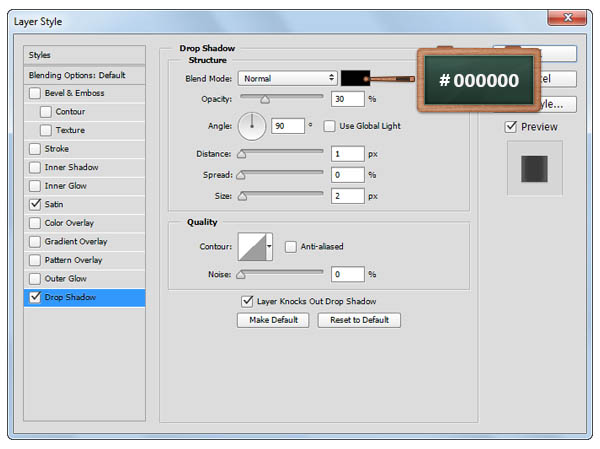
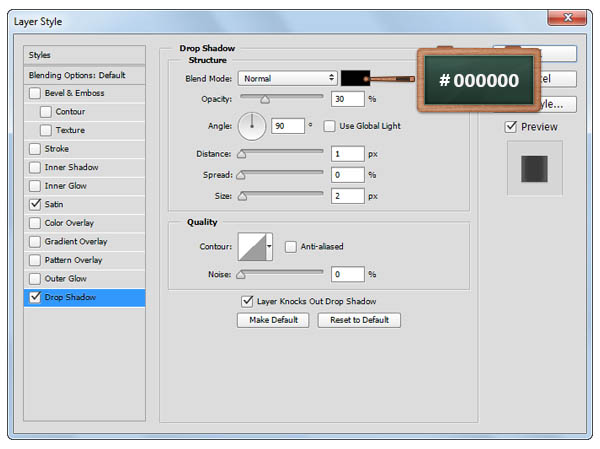
12、现在我们就来打开图层样式,参数如下图所示。
投影,正常,颜色#000000,透明度30%,角度90°,距离1px,大小2px。

光泽,柔光,颜色#000000,透明度55%,角度0°,距离11px,大小14px,反相。 上一页12 下一页 阅读全文
最终效果



1、我们要新建600*400的图层,具体设置如图所示哦。

2、然后打上“Write”,设置文字的颜色为#FFE5CD,大小为140px。


3、现在我们打开图层样式,参数设置如下图所示: 投影:正常,透明度20%,角度90°,距离2px,大小1px。

内发光,正常,透明度7%,颜色#000000,柔软,边缘,大小:15px。


4、然后捏,我们用“Ctrl+J”来复制一层文本,并把填充改变成0%~再打开图层样式设置参数~ 投影,正常,透明度25%,角度90°,距离3px,大小8px。


5、这一步我们要将前景色改变成#804C1C哦,使用矩形工具,创建一个522*15px大小的长条矩形,如图所示。然后选出文字选区,再在长条矩形图层添加蒙版,效果就如图3所示那样啦。



6、打开图层样式,参数设置如下。
投影,正常,透明度40%,角度90°,距离2px,大小1px。

渐变叠加,透明度100%,线性,角度90°,全局光,颜色#734418,#804c1c。

内发光,柔光,透明度15%,颜色#000000,柔和,边缘,大小10px。


7、接下来呢再来复制一层你的文字,然后清除图层样式,右键转换为形状,改变颜色为绿色#389149。

8、这一步一定要确保绿色字图层是被选中的哦!然后我们就来使用钢笔工具来添加锚点啦!具体在哪里添加,如下一系列图所示哟。





9、现在我们来运用路径选择工具,在绿色字上选择我们刚用钢笔工具画好的形状,然后选择减去顶层图层~制作出底边撕碎纸张的效果哦。


10、选择添加锚点公开,确保你的绿色字图层是被选中的~然后我们在绿色文字上添加锚点,如图1所示。现在我们再来用直接选择工具选择如图3所示的锚点,向右移动2-3次。



11、导入纸张素材,然后改变其大小为500*308px,选中我们的绿色文字,然后添加一个蒙版,回到图层,我们将绿色字体的填充改变成0%,将纸张图层放置在棕色形状的下方就可以了。




12、现在我们就来打开图层样式,参数如下图所示。
投影,正常,颜色#000000,透明度30%,角度90°,距离1px,大小2px。

光泽,柔光,颜色#000000,透明度55%,角度0°,距离11px,大小14px,反相。 上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
