兴国资源网 Design By www.nnzcdc.com
效果字都是用图层样式来完成。过程:先简单做好纹理背景;然后输入想要的文字,并复制一层;再给顶部的文字增加颜色、纹理、质感等;底部的文字用来增加立体效果即可。
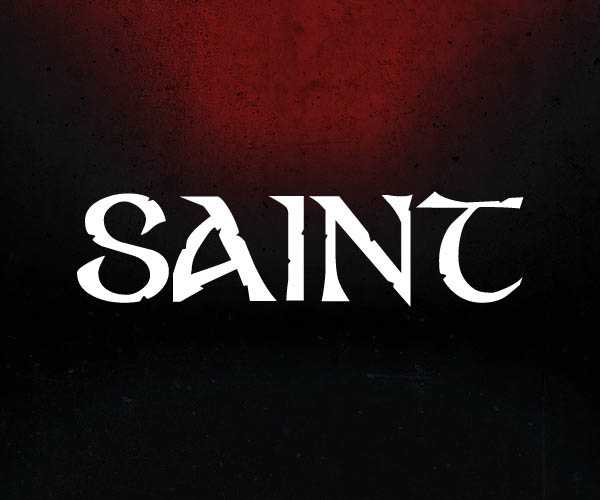
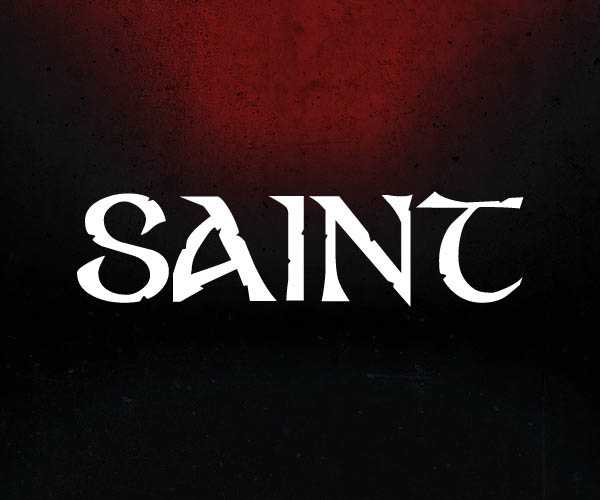
最终效果

1、现在新建一个600*500px的图层。

2、然后复制背景图层一次,并且重新命名为Background Pattern。

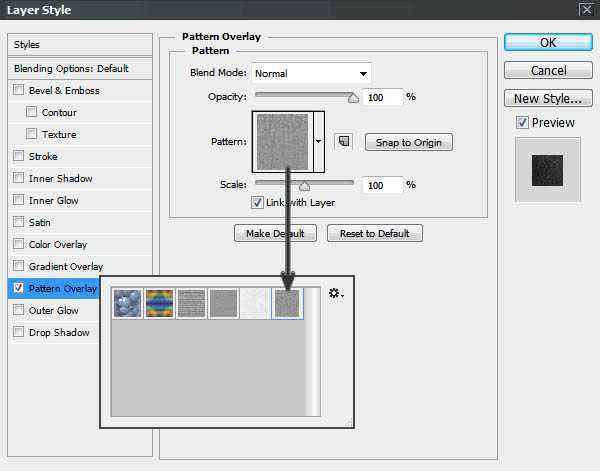
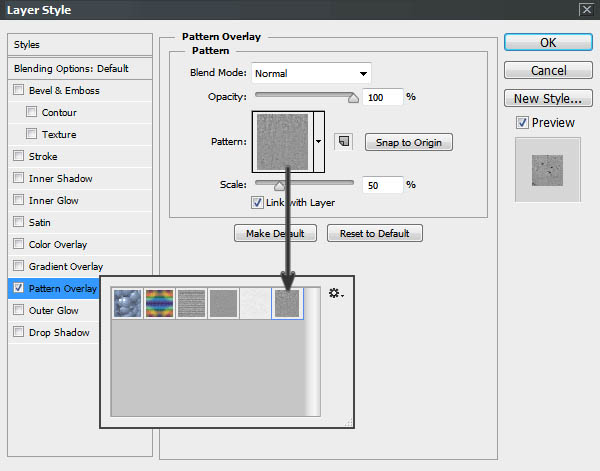
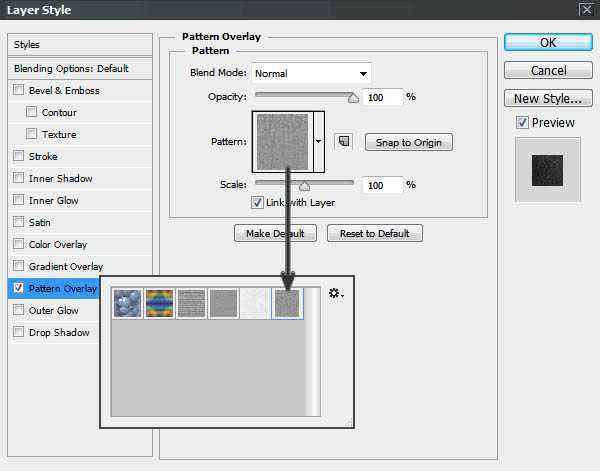
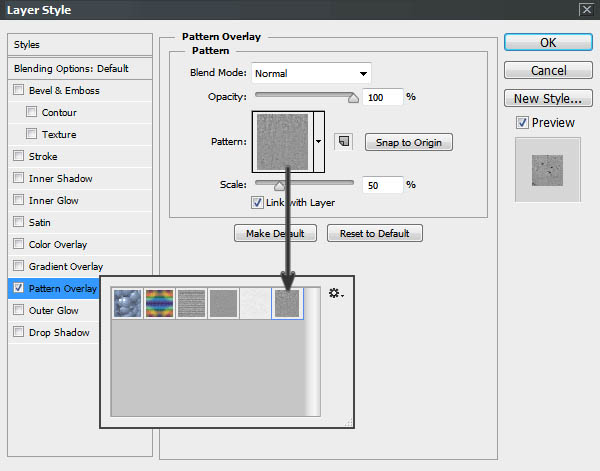
3、在这个图层里我们要添加图案(先保存下图所示的纹理素材,用PS打开,选择菜单:编辑 > 定义图案),打开图层样式然后选择图案叠加,选择如图所示的图案。


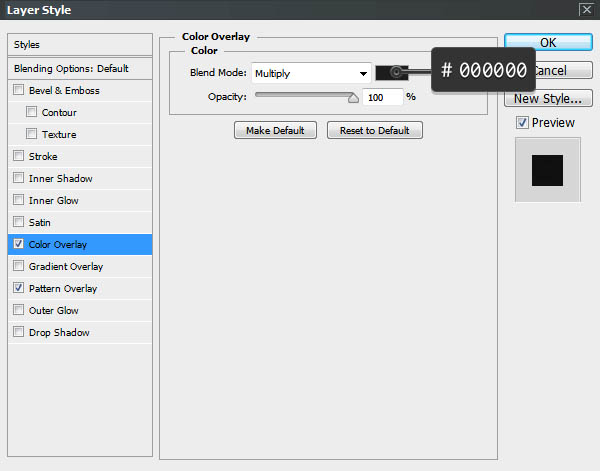
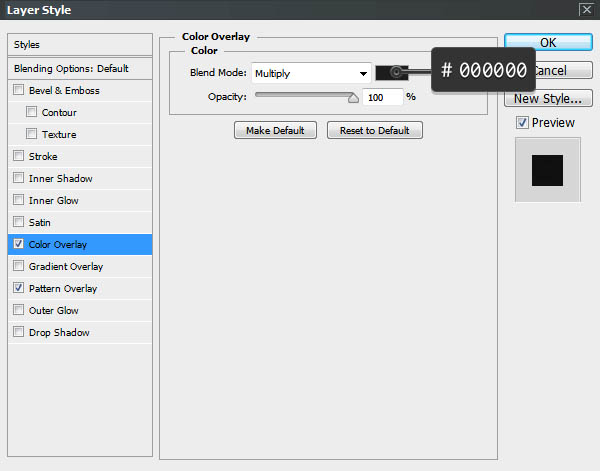
之后我们选择颜色叠加,正片叠底,颜色为#000000,透明度100%。


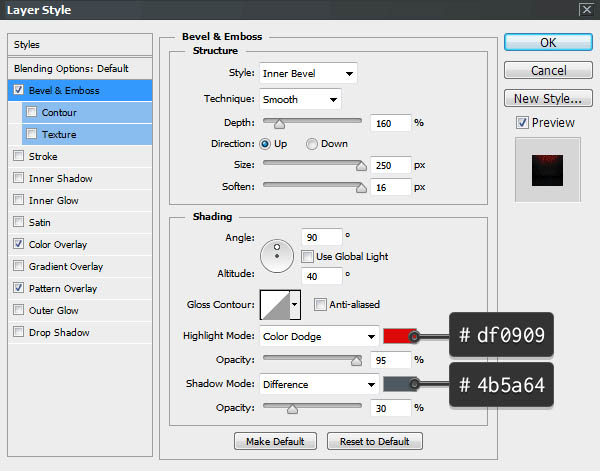
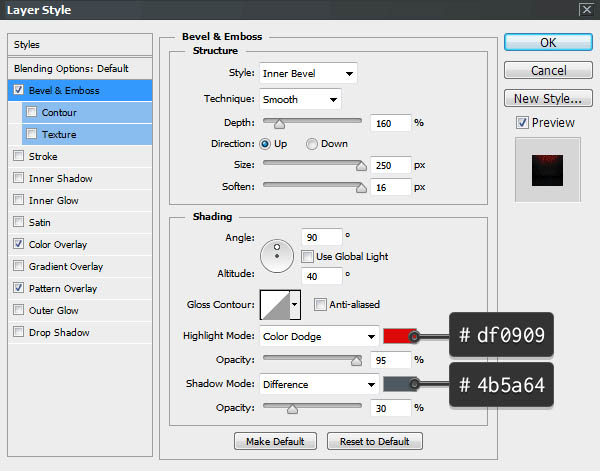
现在我们给背景图添加红色的高光,打开图层样式 ,然后在斜面浮雕里选择样式为内斜面,平滑,深度160%,方向:上,大小250px,柔软:16px,角度90°,高度40°,颜色减淡#df0909,透明度95%,差值#4b5a64,透明度30% 。


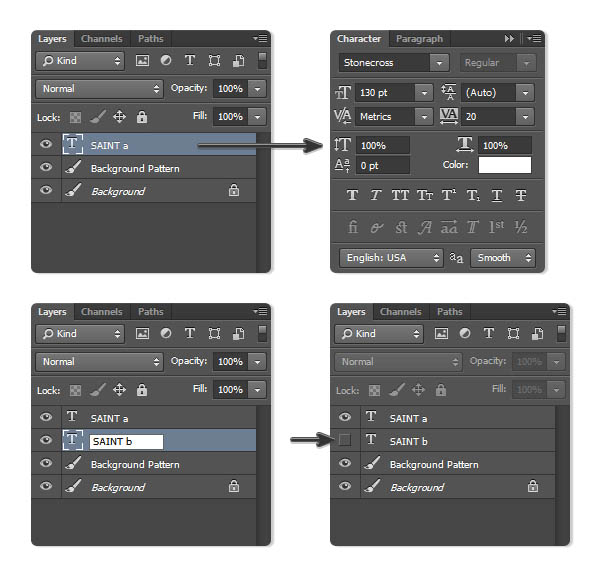
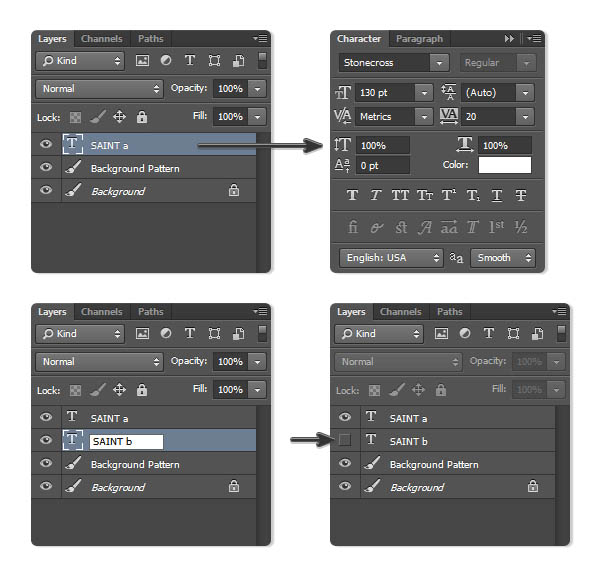
4、打上文字“SAINT”,大小为130pt,字间距为20pt,字体设置为尖锐。现在我们来复制一层文本并重命名为‘SAINT b’,然后隐藏该图层~哟哟哟~隐藏它是为了做下面的特效哦。

5、现在我们使用移动工具,选择两个文本和背景图层然后垂直居中对齐。

6、选择第一个文字图层,然后打开图层样式,选择图案叠加,选择我们设置好的图案,将范围设置为50%。


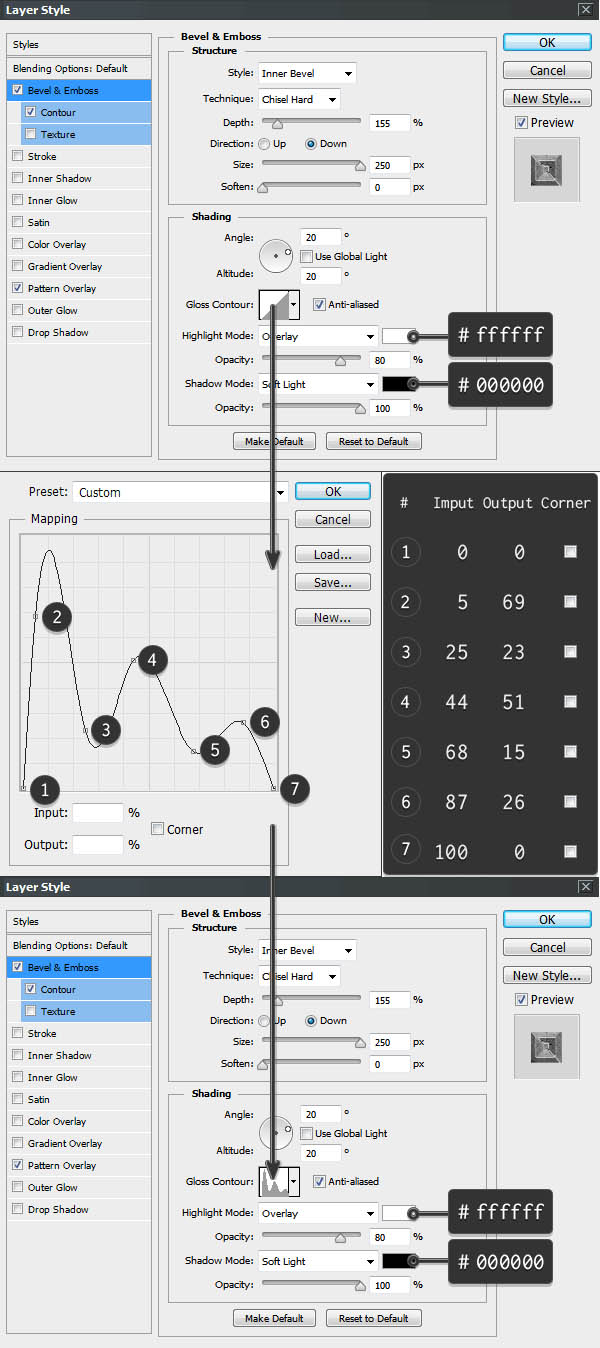
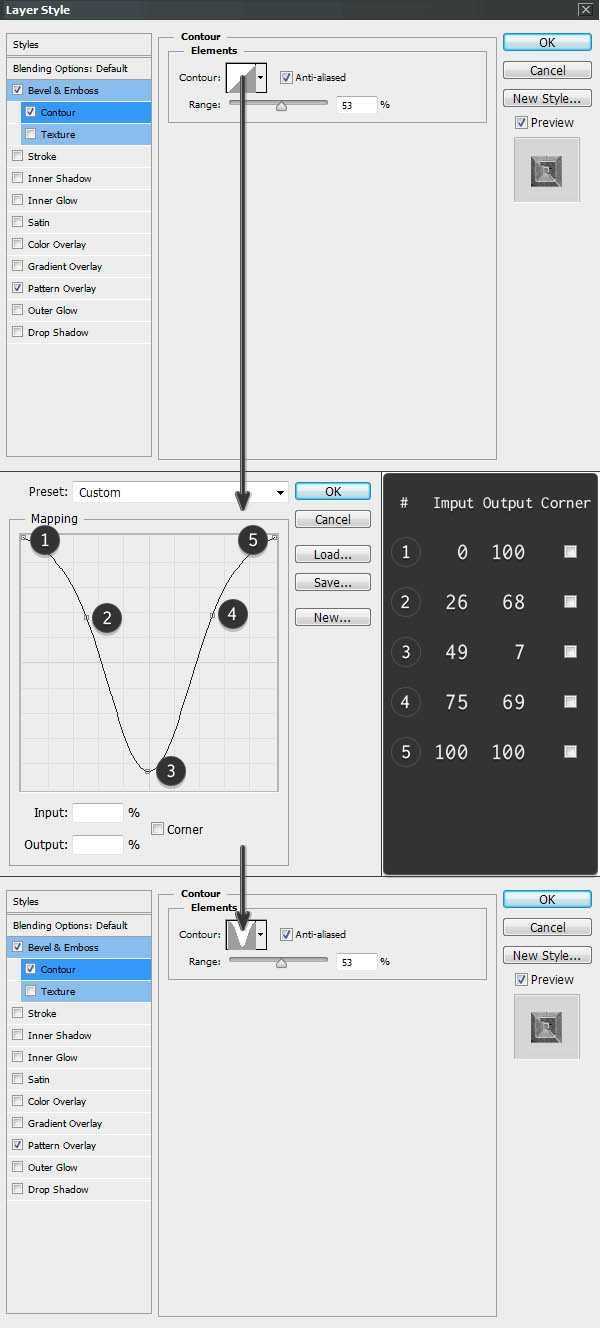
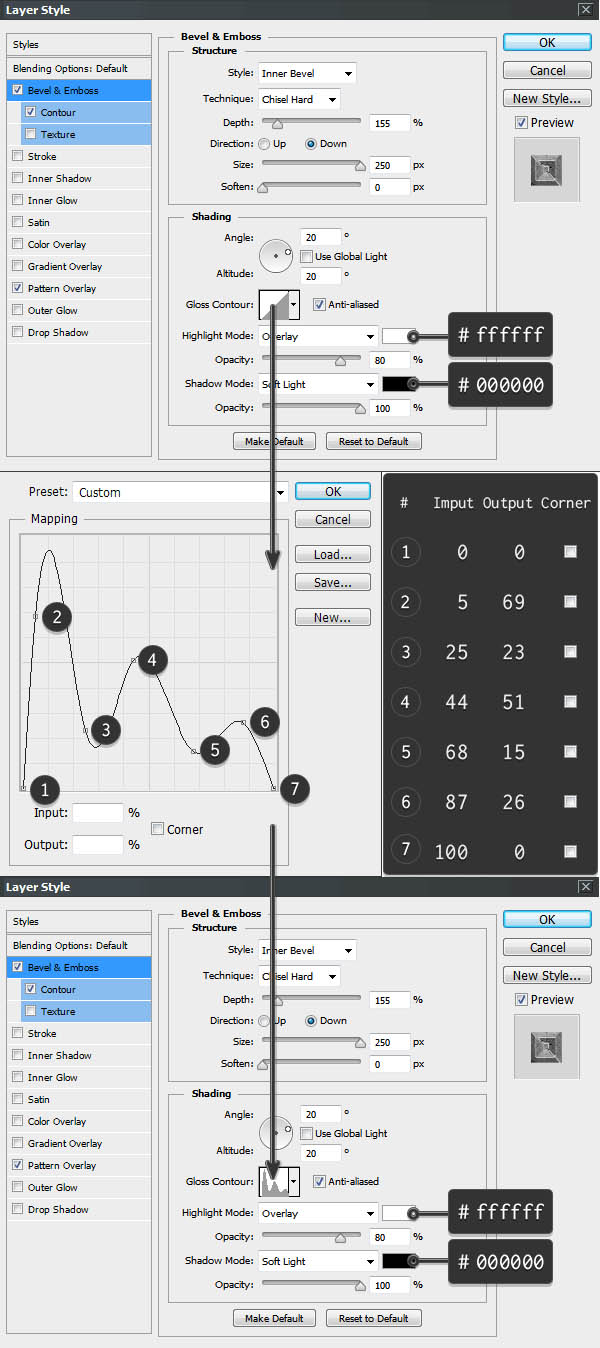
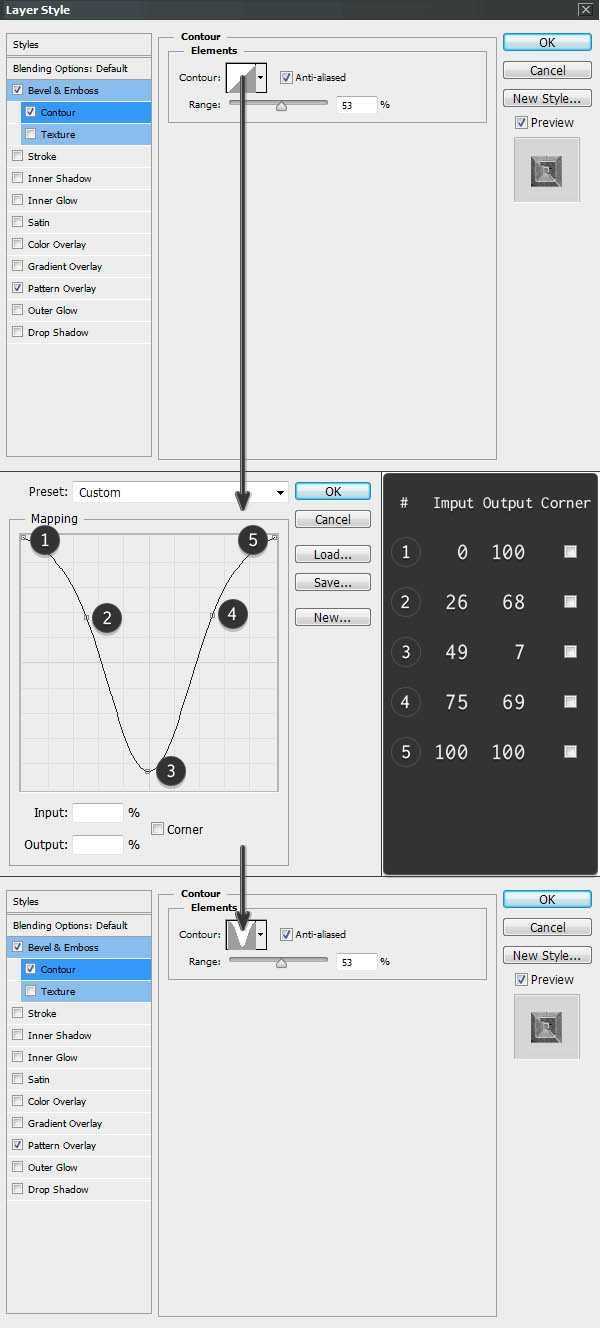
之后我们再来选择斜面浮雕哦~参数设置如下:内斜面,雕刻清晰,深度155%,下,大小250px,角度20°,高度20°,叠加,#ffffff,透明度80%,柔光,透明度100%~ 曲线设置如图2所示哦!等高线的曲线设置如图5哦~范围:53%。



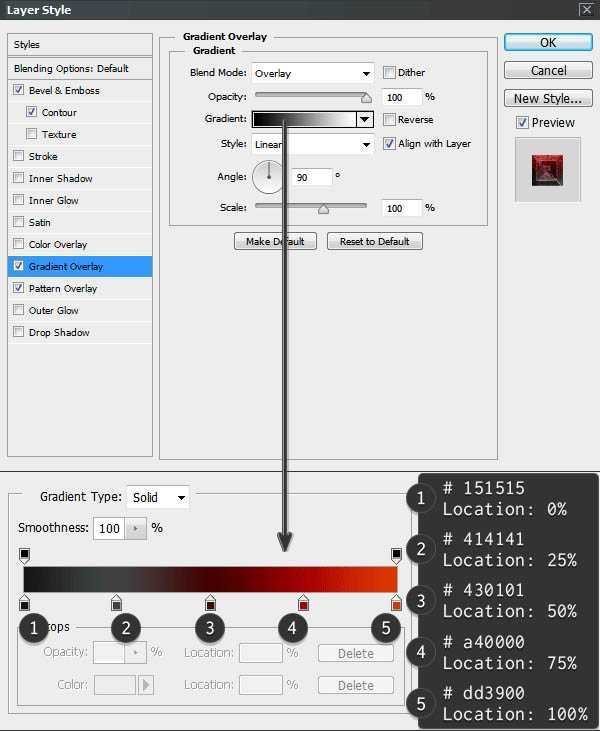
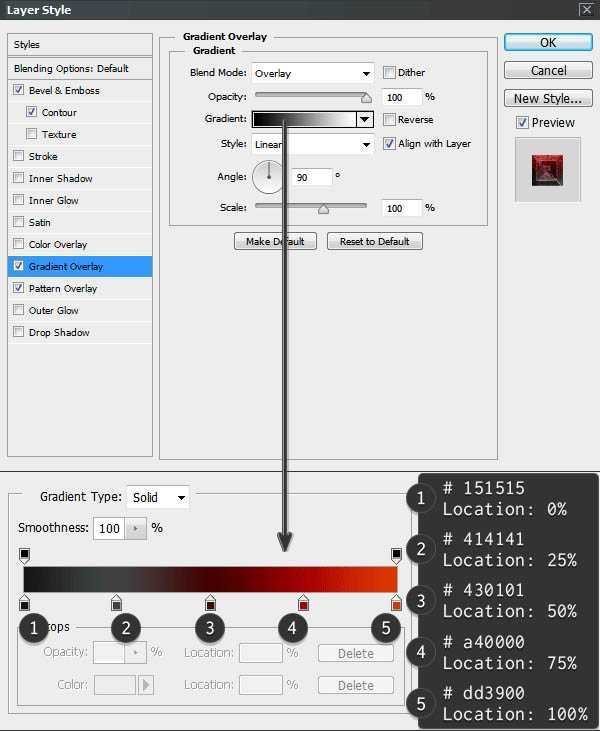
为了给文字增添一些高光效果!我们来设置渐变叠加,参数设置如图所示。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
最终效果

1、现在新建一个600*500px的图层。

2、然后复制背景图层一次,并且重新命名为Background Pattern。

3、在这个图层里我们要添加图案(先保存下图所示的纹理素材,用PS打开,选择菜单:编辑 > 定义图案),打开图层样式然后选择图案叠加,选择如图所示的图案。


之后我们选择颜色叠加,正片叠底,颜色为#000000,透明度100%。


现在我们给背景图添加红色的高光,打开图层样式 ,然后在斜面浮雕里选择样式为内斜面,平滑,深度160%,方向:上,大小250px,柔软:16px,角度90°,高度40°,颜色减淡#df0909,透明度95%,差值#4b5a64,透明度30% 。


4、打上文字“SAINT”,大小为130pt,字间距为20pt,字体设置为尖锐。现在我们来复制一层文本并重命名为‘SAINT b’,然后隐藏该图层~哟哟哟~隐藏它是为了做下面的特效哦。

5、现在我们使用移动工具,选择两个文本和背景图层然后垂直居中对齐。

6、选择第一个文字图层,然后打开图层样式,选择图案叠加,选择我们设置好的图案,将范围设置为50%。


之后我们再来选择斜面浮雕哦~参数设置如下:内斜面,雕刻清晰,深度155%,下,大小250px,角度20°,高度20°,叠加,#ffffff,透明度80%,柔光,透明度100%~ 曲线设置如图2所示哦!等高线的曲线设置如图5哦~范围:53%。



为了给文字增添一些高光效果!我们来设置渐变叠加,参数设置如图所示。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
