兴国资源网 Design By www.nnzcdc.com
效果字的制作重点是边缘部分的层次添加,使用了多个图层样式,分别用渐变、斜面和浮雕、等高线、光泽等给边缘加上多层浮雕和描边效果。
最终效果

1、新建一个1000 * 650像素,分辨率为72像素/英寸的画布,背景填充暗灰色:#454545。
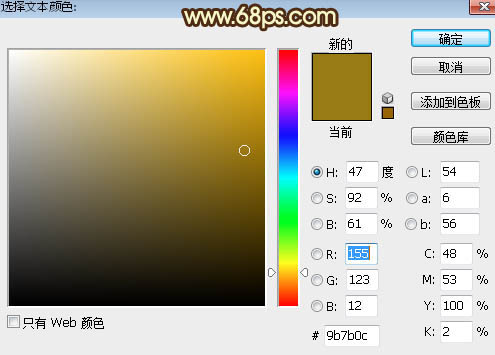
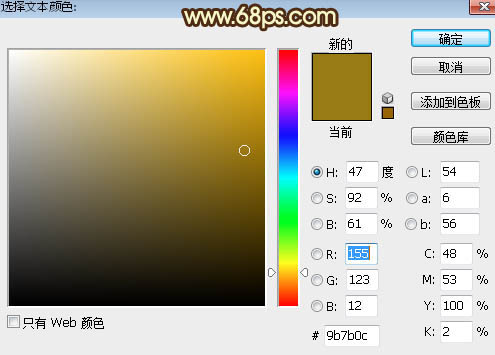
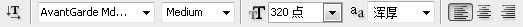
选择文字工具,字体设置大一点如图3,字体颜色为橙黄色:#9b7b0c,然后输入下图所示的文字。

<图1>

<图2>

<图3>
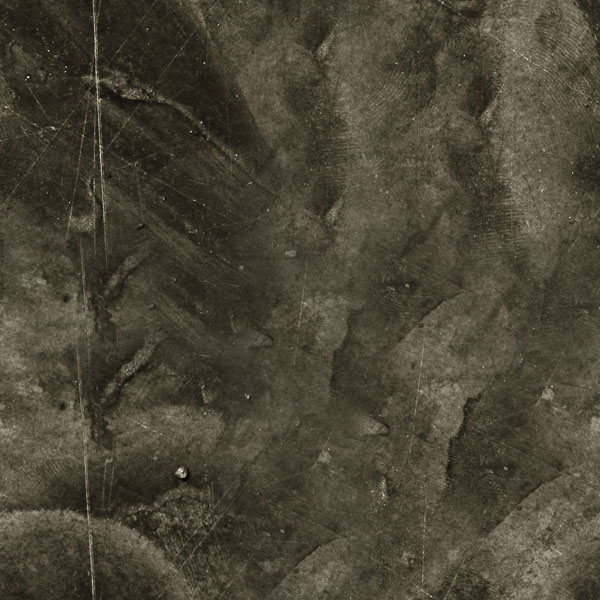
2、现在来设置一款图案,保存下面的素材大图到本机,用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭图片。

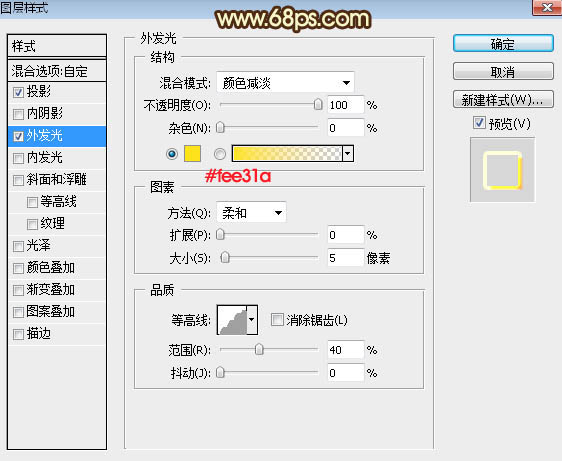
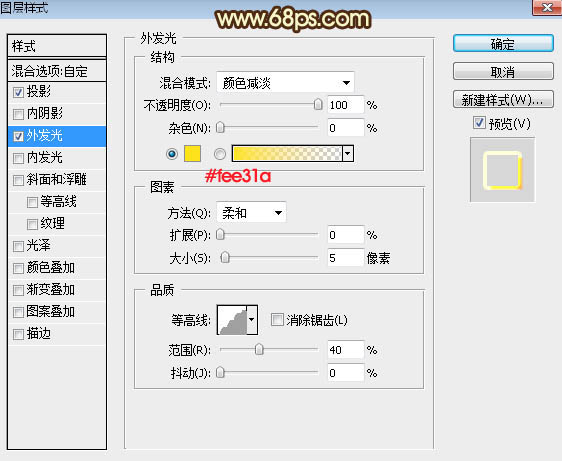
3、双击图层面板文字缩略图后的蓝色区域,给当前文字设置图层样式。参数设置如图4,5,确定后把填充改为:0%,效果如图6。

<图4>

<图5>

<图6>
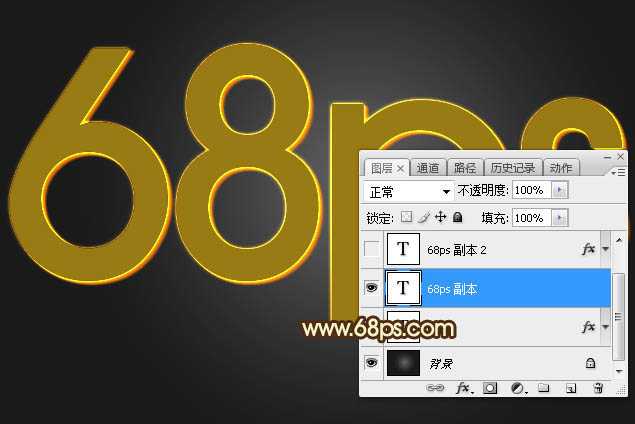
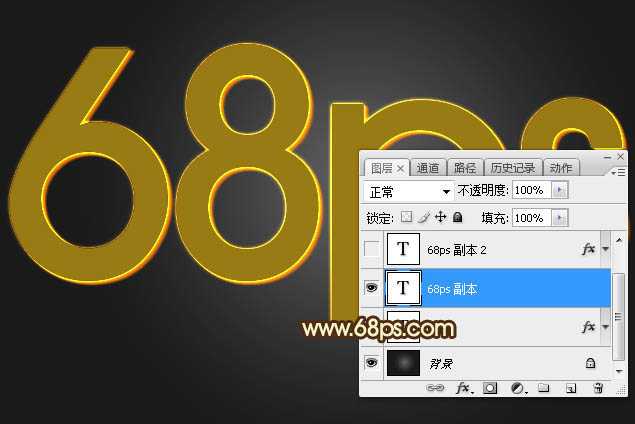
4、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层;然后在副本缩略图后面右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
5、给文字副本图层设置图层样式。
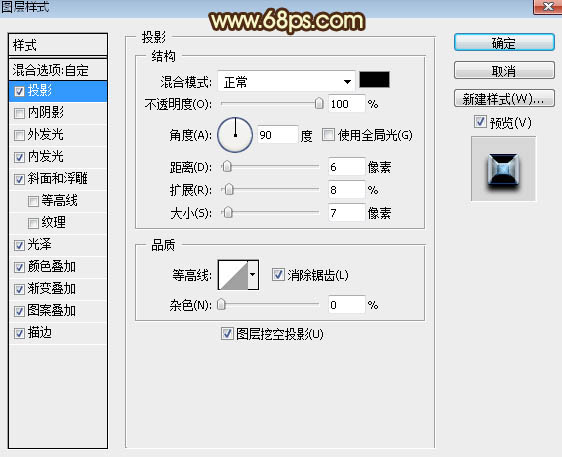
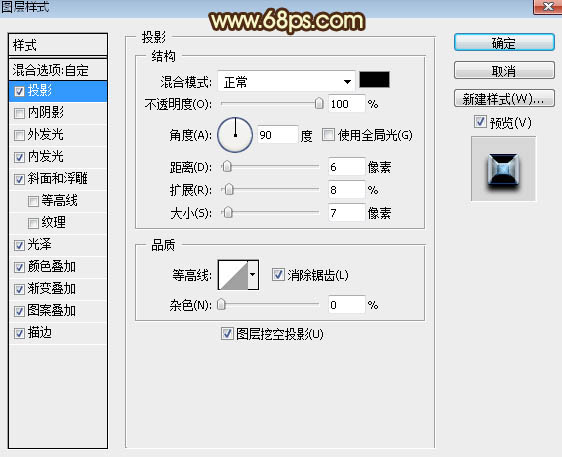
投影:

<图9>
内发光:混合模式“滤色”,颜色为淡蓝色:#b7d8f1,如下图。

<图10>
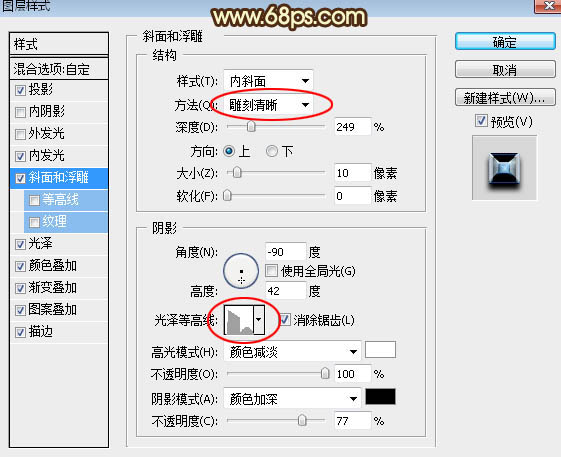
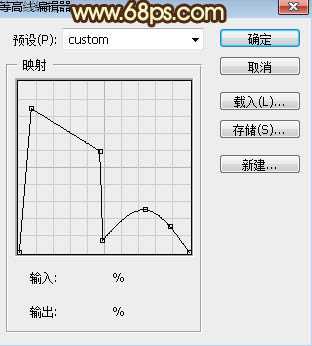
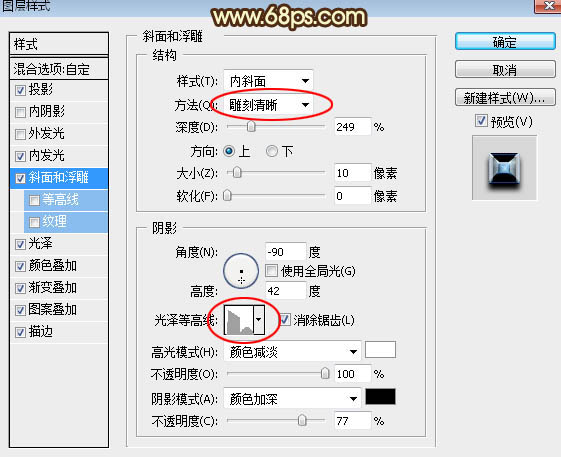
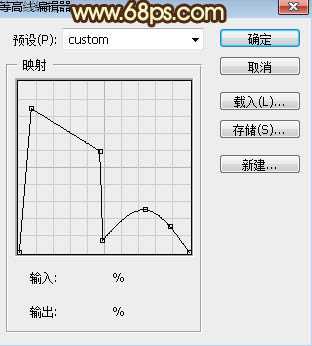
斜面和浮雕:方法“雕刻清晰”,然后点击光泽等高线预设编辑曲线,如图12,其它设置如图11。

<图11>

<图12>
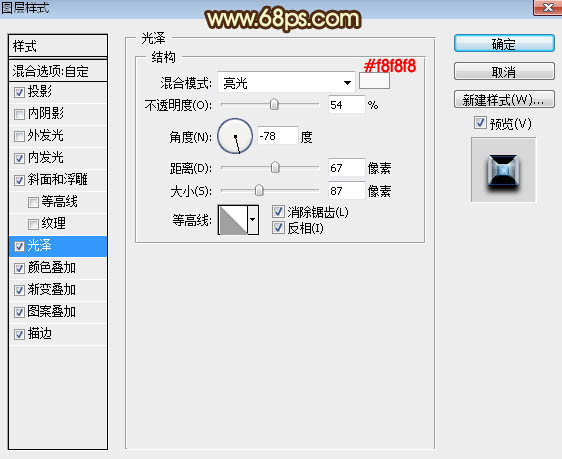
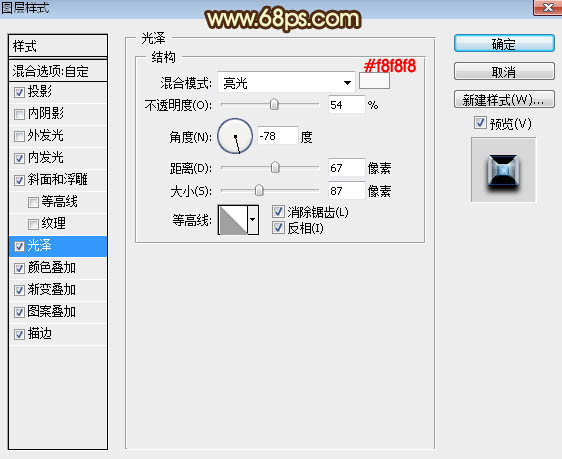
光泽:混合模式“亮光”,颜色为淡灰色:#f8f8f8。

<图13>
颜色叠加:混合模式“正片叠底”,颜色为蓝色:#0ca8fd。

<图14>
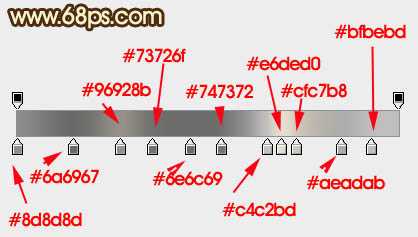
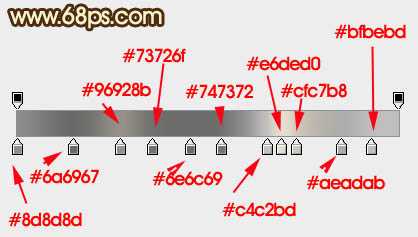
渐变叠加:混合模式“正片叠底”,然后点击渐变色设置渐变如图16,其它设置如图15。

<图15>

<图16>
图案叠加:选择之前定义的图案,其它设置如下图。

<图17>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 650像素,分辨率为72像素/英寸的画布,背景填充暗灰色:#454545。
选择文字工具,字体设置大一点如图3,字体颜色为橙黄色:#9b7b0c,然后输入下图所示的文字。

<图1>

<图2>

<图3>
2、现在来设置一款图案,保存下面的素材大图到本机,用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭图片。

3、双击图层面板文字缩略图后的蓝色区域,给当前文字设置图层样式。参数设置如图4,5,确定后把填充改为:0%,效果如图6。

<图4>

<图5>

<图6>
4、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层;然后在副本缩略图后面右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
5、给文字副本图层设置图层样式。
投影:

<图9>
内发光:混合模式“滤色”,颜色为淡蓝色:#b7d8f1,如下图。

<图10>
斜面和浮雕:方法“雕刻清晰”,然后点击光泽等高线预设编辑曲线,如图12,其它设置如图11。

<图11>

<图12>
光泽:混合模式“亮光”,颜色为淡灰色:#f8f8f8。

<图13>
颜色叠加:混合模式“正片叠底”,颜色为蓝色:#0ca8fd。

<图14>
渐变叠加:混合模式“正片叠底”,然后点击渐变色设置渐变如图16,其它设置如图15。

<图15>

<图16>
图案叠加:选择之前定义的图案,其它设置如下图。

<图17>
上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
