兴国资源网 Design By www.nnzcdc.com
来源:PS联盟 作者:Sener
本教程主要是调色为主。大致调色过程:先通过复制粘贴通道,快速减少图片的色彩,然后再综合调整色调。总体是把背景调成深蓝,荷花部分调成紫色。也可根据自己的喜好调成不同颜色。
原图

最终效果
 1、打开原图素材,按Ctrl + J 把背景图层复制一层,然后点通道面板,点绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,点蓝色通道,按Ctrl + V 粘贴,回到图层面板,效果如图2。
1、打开原图素材,按Ctrl + J 把背景图层复制一层,然后点通道面板,点绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,点蓝色通道,按Ctrl + V 粘贴,回到图层面板,效果如图2。

<图1>

<图2> 2、创建可选颜色调整图层,对红色及白色进行调整,参数设置如图3,4,效果如图5。

<图3>

<图4>

<图5> 3、创建色相/饱和度调整图层,对青色进行调整,参数设置如图6,效果如图7。

<图6>

<图7>
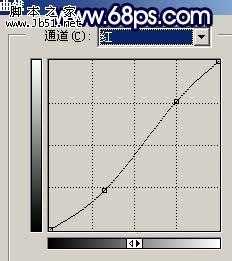
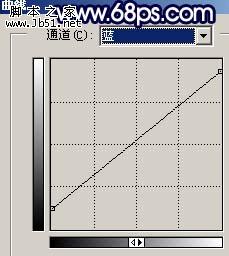
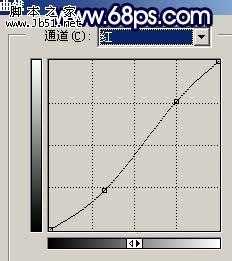
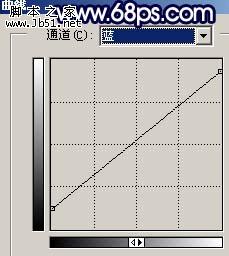
4、创建曲线调整图层,对红色及蓝色进行调整,参数设置如图8,9,效果如图10。

<图8>

<图9>

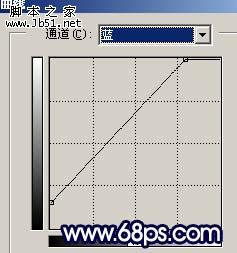
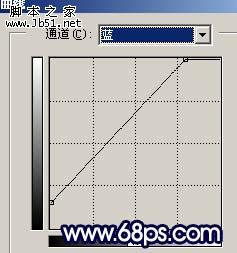
<图10> 5、再创建曲线调整图层,对蓝色进行调整,参数设置如图11,效果如图12。

<图11>

<图12>
6、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,把图层混合模式改为“正片叠底”,加上图层蒙版,用黑色画笔把荷花及部分荷叶擦出来,如图13。

<图13> 7、创建渐变映射调整图层,颜色设置为黑白如图14,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,效果如图15。

<图14>

<图15>
8、新建一个图层,盖印图层,执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“变亮”,加上图层蒙版,用黑色画笔把荷花及荷叶部分擦出来。

<图16> 9、新建一个图层,盖印图层,执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“滤色”,图层不透明度改为:60%,按住Alt 键添加图层蒙版,然后用白色画笔把需要调亮的部分涂出来,如下图。

<图17>
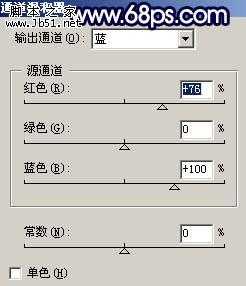
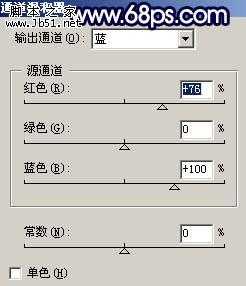
10、创建通道混合器调整图层,对蓝色进行调整,参数设置如图18,效果如图19。

<图18>

<图19> 11、新建一个图层,盖印图层,图层混合模式改为“正片叠底”,图层不透明度改为:40%,效果如下图。

<图20>
12、新建一个图层,盖印图层,用加深工具把图片边角部分稍微涂暗一点,然后新建一个图层,用白色画笔点一些小点,如图21。

<图21>
13、最终整体调整下颜色,再适当锐化一下,完成最终效果。

<图22>
本教程主要是调色为主。大致调色过程:先通过复制粘贴通道,快速减少图片的色彩,然后再综合调整色调。总体是把背景调成深蓝,荷花部分调成紫色。也可根据自己的喜好调成不同颜色。
原图

最终效果
 1、打开原图素材,按Ctrl + J 把背景图层复制一层,然后点通道面板,点绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,点蓝色通道,按Ctrl + V 粘贴,回到图层面板,效果如图2。
1、打开原图素材,按Ctrl + J 把背景图层复制一层,然后点通道面板,点绿色通道,按Ctrl + A 全选,按Ctrl + C 复制,点蓝色通道,按Ctrl + V 粘贴,回到图层面板,效果如图2。 
<图1>

<图2> 2、创建可选颜色调整图层,对红色及白色进行调整,参数设置如图3,4,效果如图5。

<图3>

<图4>

<图5> 3、创建色相/饱和度调整图层,对青色进行调整,参数设置如图6,效果如图7。

<图6>

<图7>
4、创建曲线调整图层,对红色及蓝色进行调整,参数设置如图8,9,效果如图10。

<图8>

<图9>

<图10> 5、再创建曲线调整图层,对蓝色进行调整,参数设置如图11,效果如图12。

<图11>

<图12>
6、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,把图层混合模式改为“正片叠底”,加上图层蒙版,用黑色画笔把荷花及部分荷叶擦出来,如图13。

<图13> 7、创建渐变映射调整图层,颜色设置为黑白如图14,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,效果如图15。

<图14>

<图15>
8、新建一个图层,盖印图层,执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“变亮”,加上图层蒙版,用黑色画笔把荷花及荷叶部分擦出来。

<图16> 9、新建一个图层,盖印图层,执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“滤色”,图层不透明度改为:60%,按住Alt 键添加图层蒙版,然后用白色画笔把需要调亮的部分涂出来,如下图。

<图17>
10、创建通道混合器调整图层,对蓝色进行调整,参数设置如图18,效果如图19。

<图18>

<图19> 11、新建一个图层,盖印图层,图层混合模式改为“正片叠底”,图层不透明度改为:40%,效果如下图。

<图20>
12、新建一个图层,盖印图层,用加深工具把图片边角部分稍微涂暗一点,然后新建一个图层,用白色画笔点一些小点,如图21。

<图21>
13、最终整体调整下颜色,再适当锐化一下,完成最终效果。

<图22>
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
