兴国资源网 Design By www.nnzcdc.com
原图

最终效果

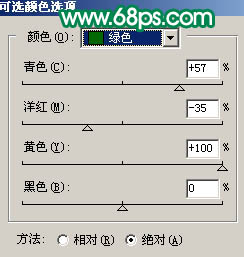
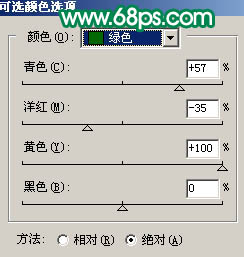
1、打开原图素材,创建可选颜色调整图层,参数设置如图1-3,效果如图4。

<图1>

<图2>

<图3>

<图4> 2、新建一个图层,填充颜色:#010542,把图层混合模式改为“排除”,图层不透明度改为:50%,效果如下图。

<图5>
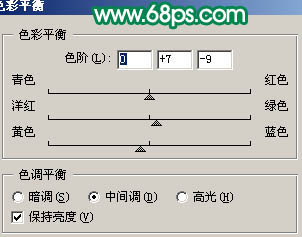
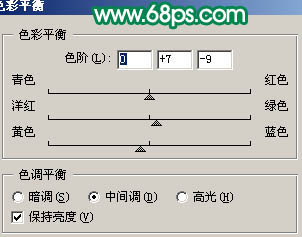
3、创建色彩平衡调整图层,参数设置如图7,效果如图8。

<图7>

<图8> 4、创建可选颜色调整图层,对红色进行调整,参数设置如图9,效果如图10。

<图9>

<图10>
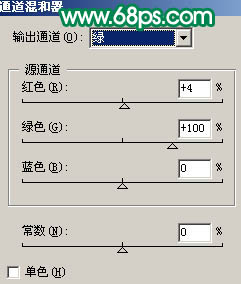
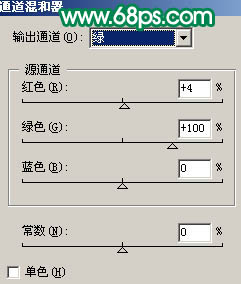
5、创建通道混合器调整图层,对绿色进行调整,参数设置如图11,效果如图12。

<图11>

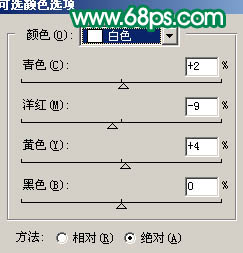
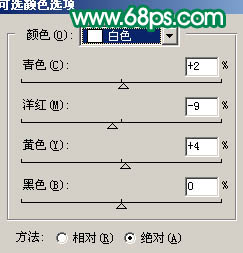
<图12> 6、创建可选颜色调整图层,对白色进行调整,参数设置如图13,效果如图14。

<图13>

<图14>
7、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单的给人物磨下皮,效果如下图。

<图15> 上一页12 下一页 阅读全文

最终效果

1、打开原图素材,创建可选颜色调整图层,参数设置如图1-3,效果如图4。

<图1>

<图2>

<图3>

<图4> 2、新建一个图层,填充颜色:#010542,把图层混合模式改为“排除”,图层不透明度改为:50%,效果如下图。

<图5>
3、创建色彩平衡调整图层,参数设置如图7,效果如图8。

<图7>

<图8> 4、创建可选颜色调整图层,对红色进行调整,参数设置如图9,效果如图10。

<图9>

<图10>
5、创建通道混合器调整图层,对绿色进行调整,参数设置如图11,效果如图12。

<图11>

<图12> 6、创建可选颜色调整图层,对白色进行调整,参数设置如图13,效果如图14。

<图13>

<图14>
7、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单的给人物磨下皮,效果如下图。

<图15> 上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
