兴国资源网 Design By www.nnzcdc.com
最终效果

<点小图查看大图>
加上图片后的效果

1、新建一个1024 * 768像素的文件,背景填充黑色。新建一个图层,用钢笔勾出图1所示的路径,转为选区后选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图1>

<图2>

<图3> 2、锁定图层后,选择钢笔工具,勾出图4所示的选区,再选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图4>

<图5>

<图6>
3、新建一个图层,用钢笔勾出图7所示的选区,填充颜色:#FFFAB8,锁定图层后,用钢笔勾出暗部的选区,拉上渐变色,效果如图8。

<图7>

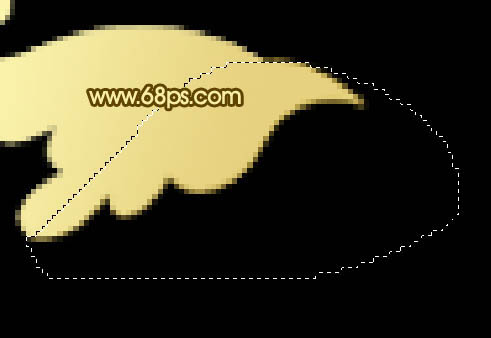
<图8> 4、在背景图层上面新建一个图层,用钢笔勾出图9所示的选区,拉上渐变色作为阴影。

<图9>
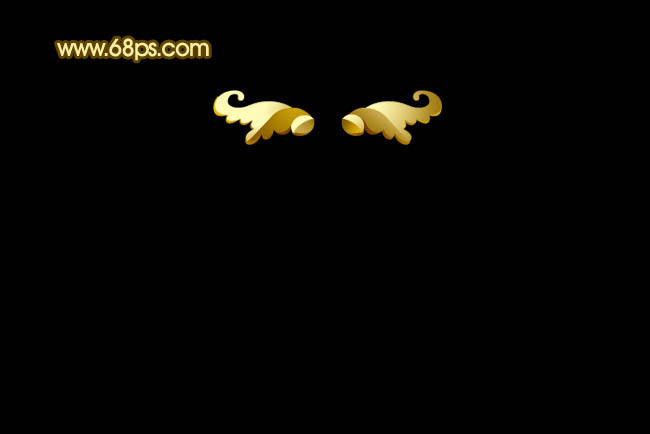
5、同样的方法制作出另一边的花纹。效果如下图。

<图10>
上一页12 3 下一页 阅读全文

<点小图查看大图>
加上图片后的效果

1、新建一个1024 * 768像素的文件,背景填充黑色。新建一个图层,用钢笔勾出图1所示的路径,转为选区后选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图1>

<图2>

<图3> 2、锁定图层后,选择钢笔工具,勾出图4所示的选区,再选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图4>

<图5>

<图6>
3、新建一个图层,用钢笔勾出图7所示的选区,填充颜色:#FFFAB8,锁定图层后,用钢笔勾出暗部的选区,拉上渐变色,效果如图8。

<图7>

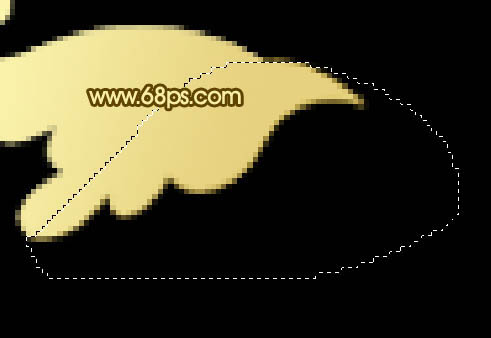
<图8> 4、在背景图层上面新建一个图层,用钢笔勾出图9所示的选区,拉上渐变色作为阴影。

<图9>
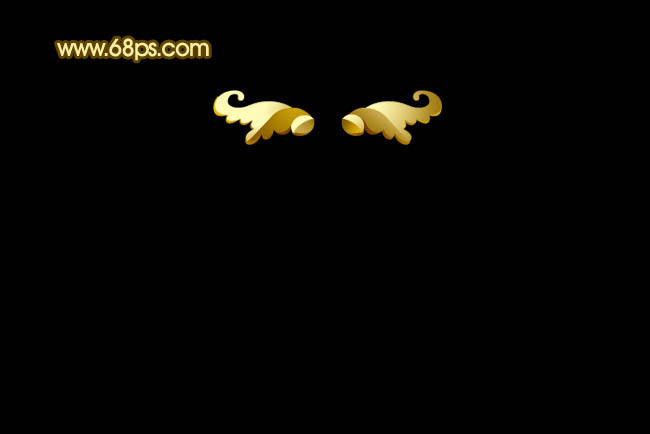
5、同样的方法制作出另一边的花纹。效果如下图。

<图10>
上一页12 3 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
