兴国资源网 Design By www.nnzcdc.com
原图

调整后

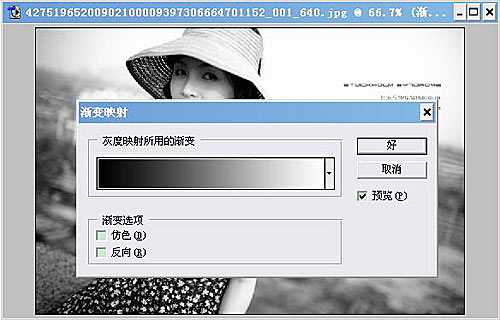
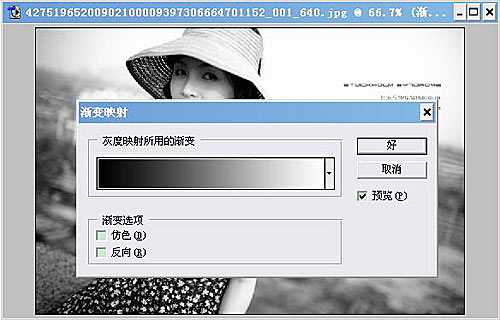
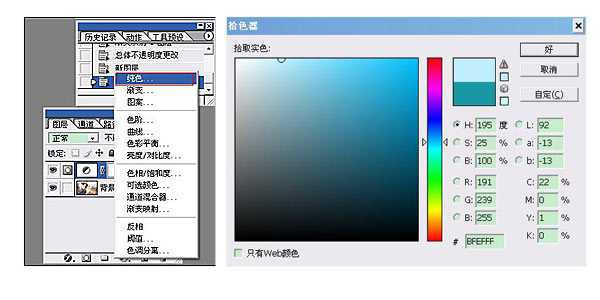
1. 打开素材图,调整好工具栏中前景色设置为黑色,背景色为白色,然后添加渐变映射,将图层透明度调整为50%左右操作如下图



透明度的调整主要根据图片的需要来调整,因为每张图片都不一样,所以这里不给出具体的数据。调整后效果为

这个步骤的目的就是为了降低暖色的部分,其实这个效果已经有点接近日系的调调了!好的,接下来进入第二个步骤
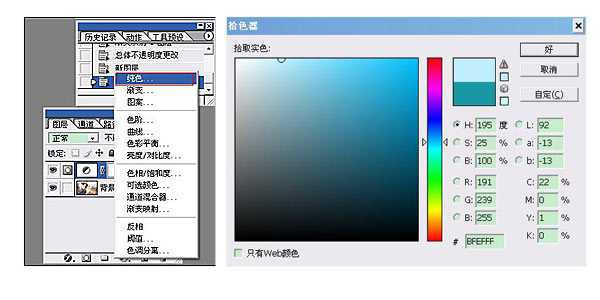
2.与之前的映射一样同一个按钮选择纯色,然后填充蓝色,这里的蓝色不可以选择太深的蓝色,如下图选择淡淡的蓝色就可以了,如果后期觉得不够还可以再加!

选择蓝色填充之后,你会看到画面填充满了蓝色

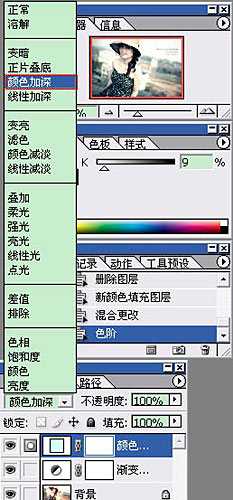
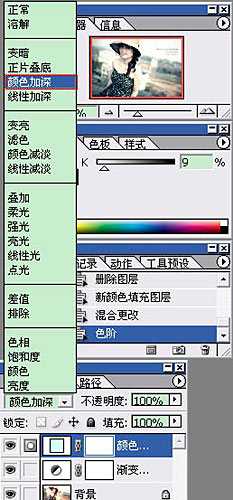
接着,如上图选择颜色加深,我们的图片基本上就完成了,最后只要用曲线和色阶调整一下整体的画面就可以了

各位别光看着,赶快选张图片打开ps跟着实践看看吧!而且根据以上的方法选择颜色不同效果也会有所不同,你可以试着举一反三,找出属于你的小色调。

调整后

1. 打开素材图,调整好工具栏中前景色设置为黑色,背景色为白色,然后添加渐变映射,将图层透明度调整为50%左右操作如下图



透明度的调整主要根据图片的需要来调整,因为每张图片都不一样,所以这里不给出具体的数据。调整后效果为

这个步骤的目的就是为了降低暖色的部分,其实这个效果已经有点接近日系的调调了!好的,接下来进入第二个步骤
2.与之前的映射一样同一个按钮选择纯色,然后填充蓝色,这里的蓝色不可以选择太深的蓝色,如下图选择淡淡的蓝色就可以了,如果后期觉得不够还可以再加!

选择蓝色填充之后,你会看到画面填充满了蓝色

接着,如上图选择颜色加深,我们的图片基本上就完成了,最后只要用曲线和色阶调整一下整体的画面就可以了

各位别光看着,赶快选张图片打开ps跟着实践看看吧!而且根据以上的方法选择颜色不同效果也会有所不同,你可以试着举一反三,找出属于你的小色调。
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
