兴国资源网 Design By www.nnzcdc.com
在本节实例的学习中,将制作找不同小游戏中链接部分的动画效果。如图10-136所示,为本实例的完成效果。

图10-136 完成效果技术提示
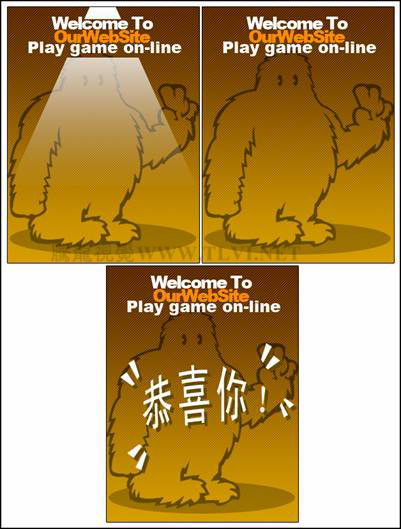
在本实例的设计、制作流程中,首先设置链接页面中的动画效果,然后将文件存为网页的格式,将网页的地址进行复制并通过使用“切片”调板设置链接,当鼠标在相应位置单击时就会触发相应的链接。如图10-137所示,为本实例的制作流程。

图10-137 制作流程
制作步骤
(1)启动ImageReady,打开上一章节保存的“找不同小游戏.psd”文件,然后执行“图像”→“复制”命令,如图10-138所示,创建一个副本文档。

图10-138 复制图像
(2)在创建的副本文档中,按下<Ctrl>键,依次单击“图层”调板中的四个图层组及“图层 1”,将其全部选中,然后拖到 “删除图层”按钮处删除,如图10-139所示。
“删除图层”按钮处删除,如图10-139所示。

图10-139 删除图层组及图层
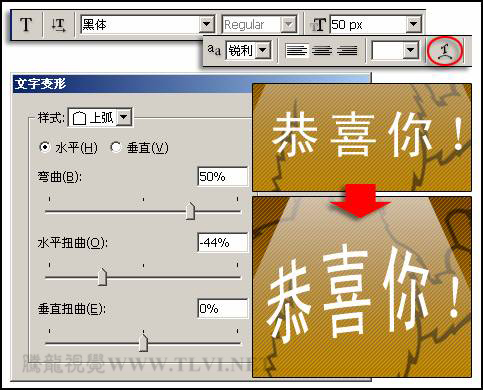
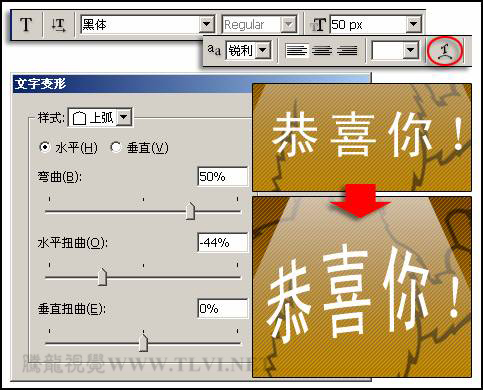
(3)选择 “文字”工具,输入如图10-140所示的白色文字。然后单击工具选项栏中的
“文字”工具,输入如图10-140所示的白色文字。然后单击工具选项栏中的 “创建文字变形”按钮,在打开的“文字变形”对话框中,设置文字的变形效果。
“创建文字变形”按钮,在打开的“文字变形”对话框中,设置文字的变形效果。

图10-140 编辑文字
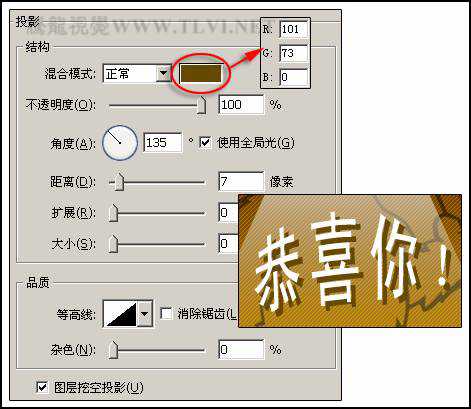
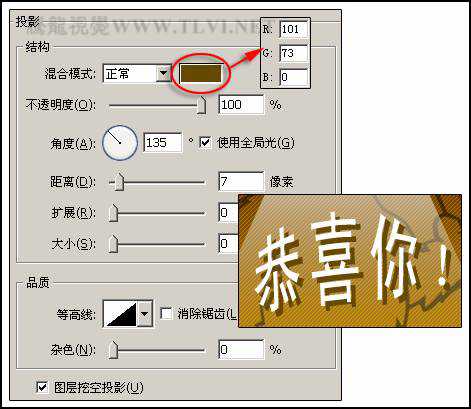
(4)执行“图层”→“图层样式”→“投影”命令,参照图10-141所示,为文字添加“投影”效果。

图10-141 设置“投影”效果
上一页12 下一页 阅读全文

图10-136 完成效果技术提示
在本实例的设计、制作流程中,首先设置链接页面中的动画效果,然后将文件存为网页的格式,将网页的地址进行复制并通过使用“切片”调板设置链接,当鼠标在相应位置单击时就会触发相应的链接。如图10-137所示,为本实例的制作流程。

图10-137 制作流程
制作步骤
(1)启动ImageReady,打开上一章节保存的“找不同小游戏.psd”文件,然后执行“图像”→“复制”命令,如图10-138所示,创建一个副本文档。

图10-138 复制图像
(2)在创建的副本文档中,按下<Ctrl>键,依次单击“图层”调板中的四个图层组及“图层 1”,将其全部选中,然后拖到
 “删除图层”按钮处删除,如图10-139所示。
“删除图层”按钮处删除,如图10-139所示。 
图10-139 删除图层组及图层
(3)选择
 “文字”工具,输入如图10-140所示的白色文字。然后单击工具选项栏中的
“文字”工具,输入如图10-140所示的白色文字。然后单击工具选项栏中的 “创建文字变形”按钮,在打开的“文字变形”对话框中,设置文字的变形效果。
“创建文字变形”按钮,在打开的“文字变形”对话框中,设置文字的变形效果。 
图10-140 编辑文字
(4)执行“图层”→“图层样式”→“投影”命令,参照图10-141所示,为文字添加“投影”效果。

图10-141 设置“投影”效果
上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
