兴国资源网 Design By www.nnzcdc.com

本教程来自:psd.tutsplus.com/ 如需转载 请务必以超链接形式注明:来自活 力盒 子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
程序:Adobe Photoshop CS5
难度:中级
预计用时:2小时
由于有几个很重要的Gif动画未能正常显示,请 点击进入原文 对照。
Gif动画想必是众多设计交流活动中的笑柄。因为Gif以善于破坏页面的整体感而臭名卓著。如果使用得当的话,Gif动画可以把访客吸引到页面的某一板块。今天,我们就来讲述如何使用Photoshop制作Gif动画,让我们开始吧。
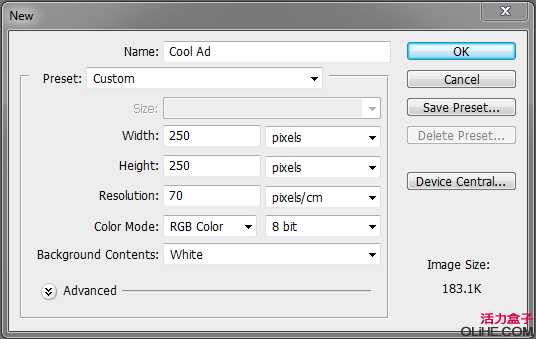
1.新建文件250px*250px,分辨率设为70px,背景用#f2f2f2填充.


2.放置Logo到靠近画布顶端的中间位置。

3.在Logo下发输入宣传标语。

4.绘制矩形选区,填充“#b90909”。


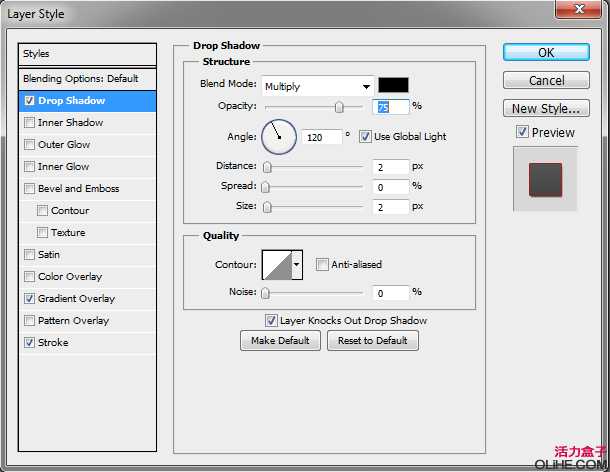
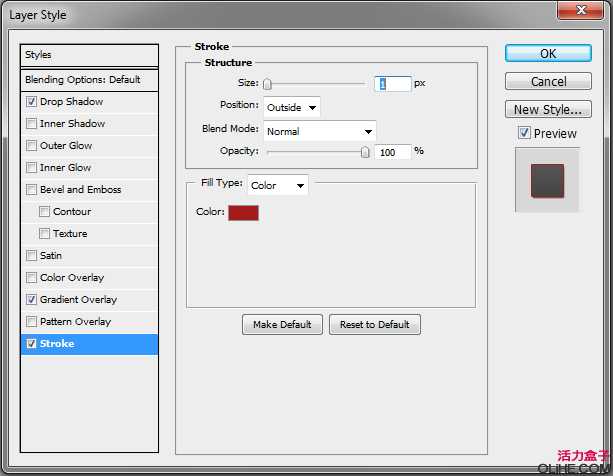
打开图层样式面板,选择“投影”,降低投影距离和大小为2px。

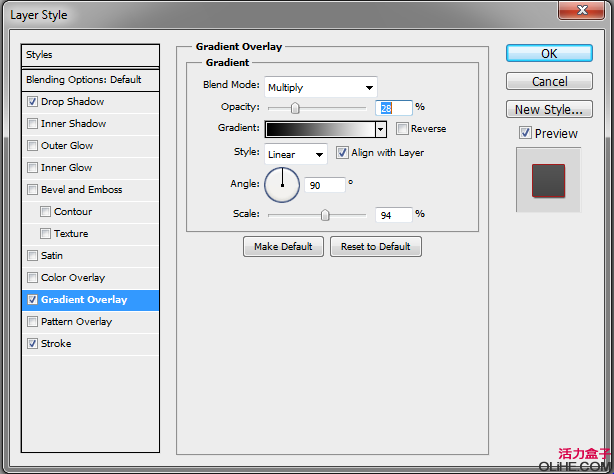
选择“渐变叠加”,设置混合模式为“正片叠底”,不透明度28%。

选择“描边”,描边大小1px,描边颜色设为“#a31b1b”.

5.增加关键内容。我们规划的是,在红色块上依次显示:Tutorials, Articles, Tips, Freebies, Basix, Videos, Premuim。

栅格化文字,并且为文字创建剪切蒙版(选择文字层,Ctrl+Alt+G创建剪切蒙版)。

6.放置一张引人注目的图片。本例中我们使用了Psdtuts会员图标,当然你可以使用符合应用场合的所有其他图标。

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
