兴国资源网 Design By www.nnzcdc.com
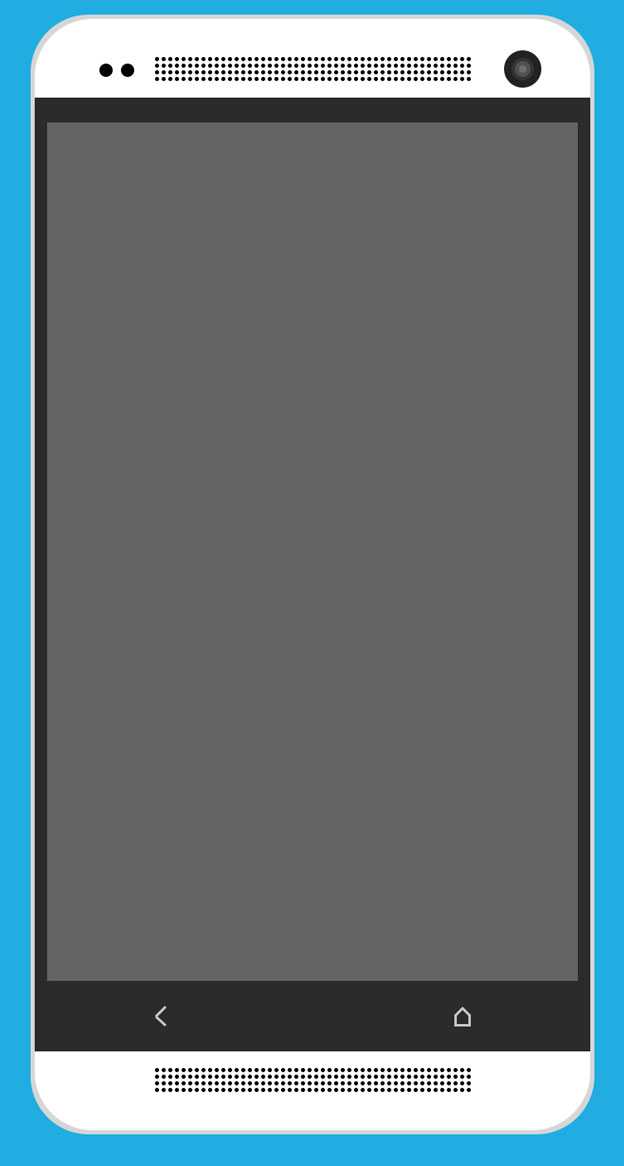
事先声明,这不是广告。就是一个简约的PS教程,适合练手,制作其它图标也是类似的思路。融会贯通,您可以将任何物体扁平化成小巧可爱的图标:)


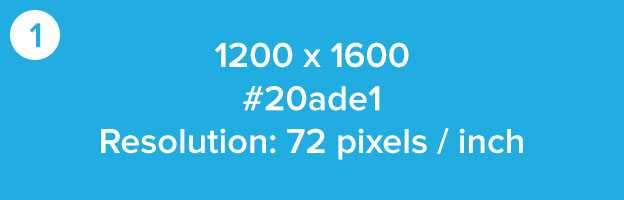
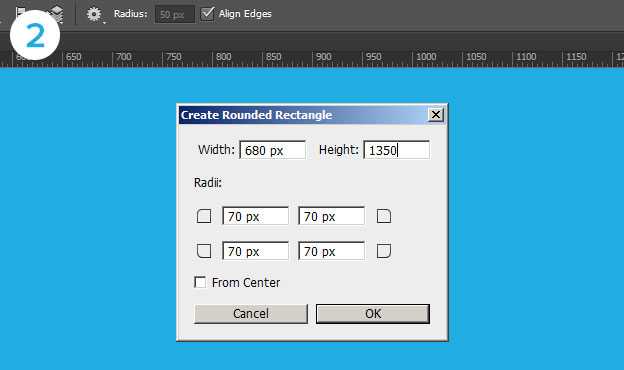
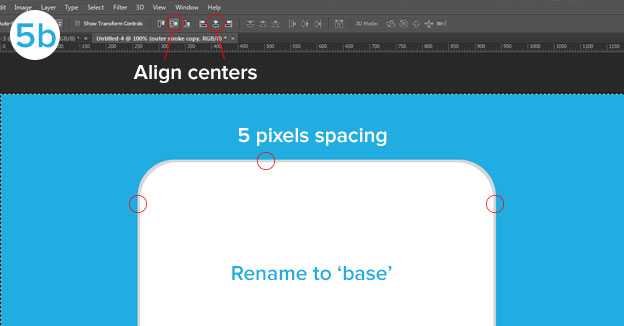
宽度:680px
高度:1350px
半径:70px



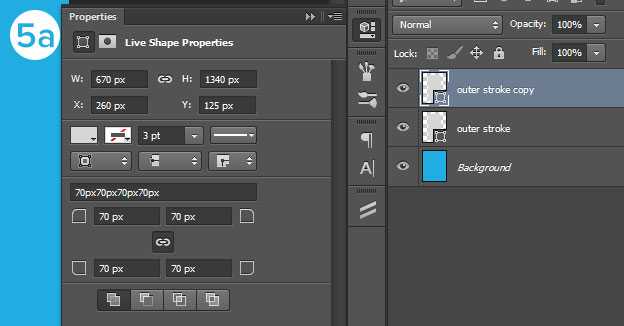
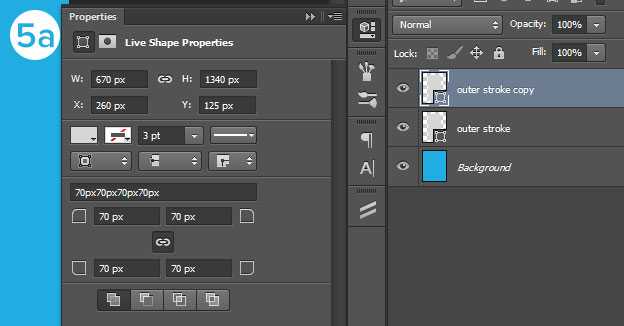
宽度:670px
高度:1340px
半径70 px
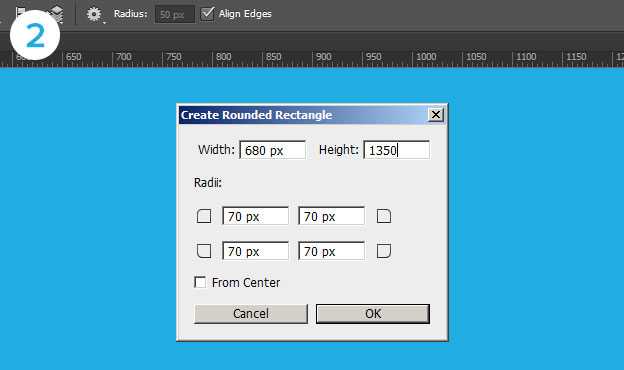
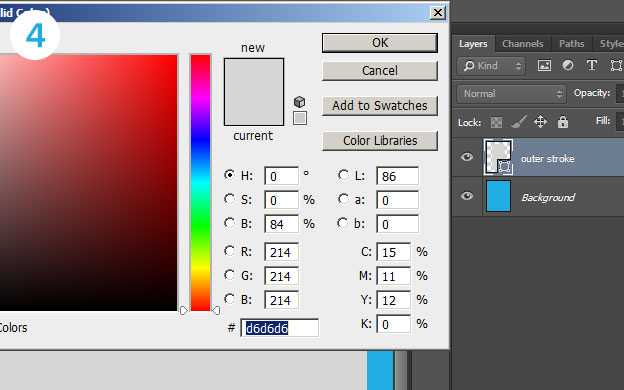
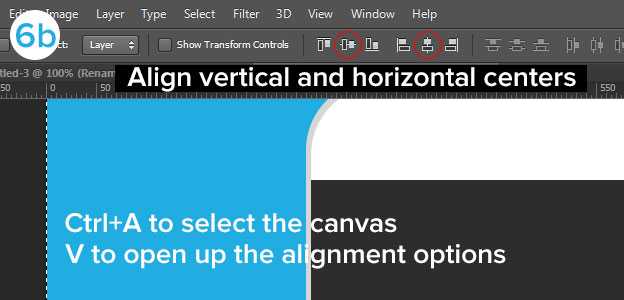
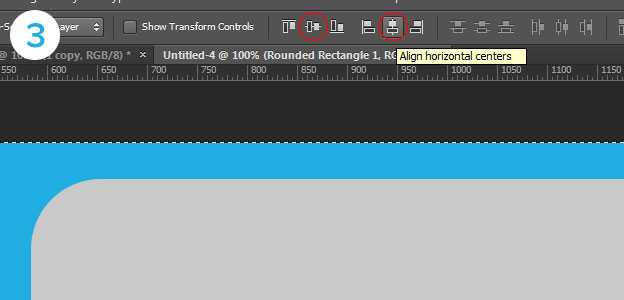
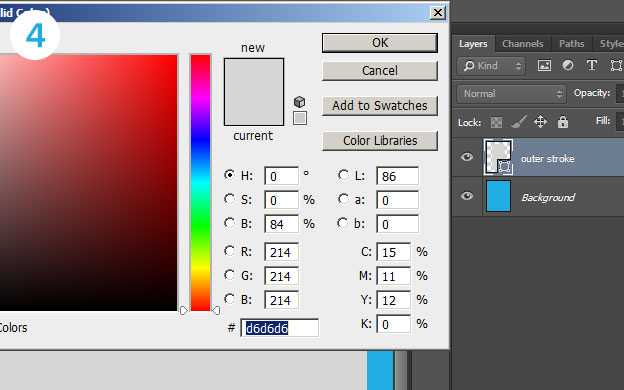
颜色设为#ffffff,然后水平居中,垂直居中。
当然,如果你用的是CC,完全可以复制一份图层,然后使用实时形状属性进行修改,如下图。


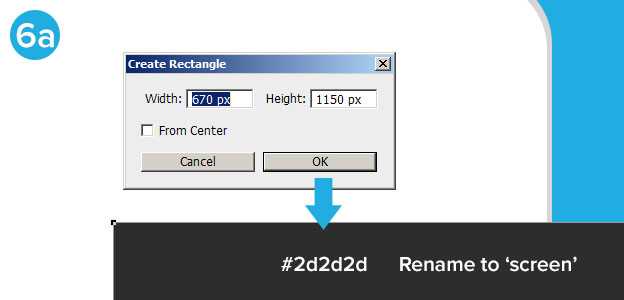
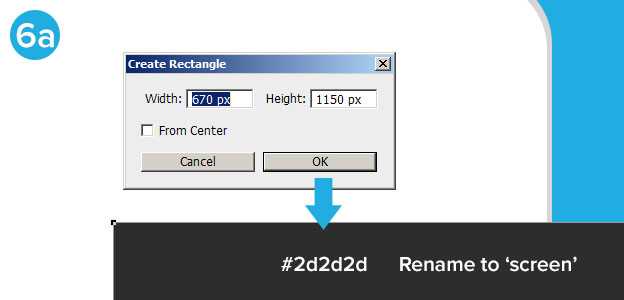
宽度:670px
高度:1150px

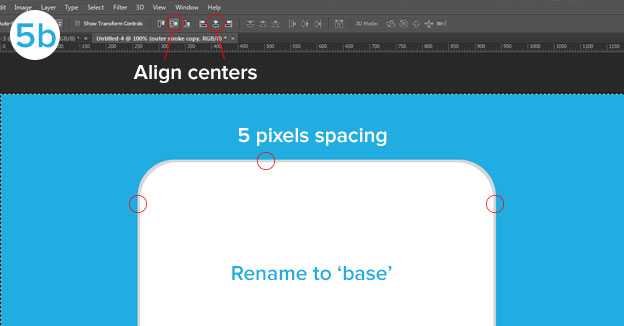
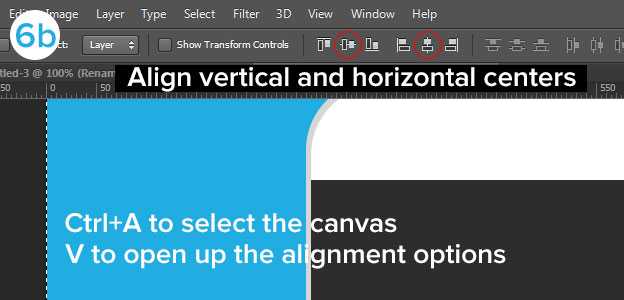
水平居中并垂直居中,命名为屏幕1

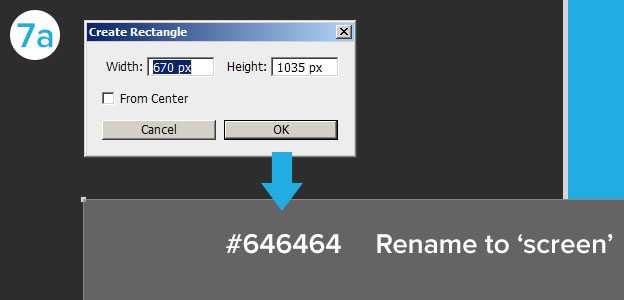
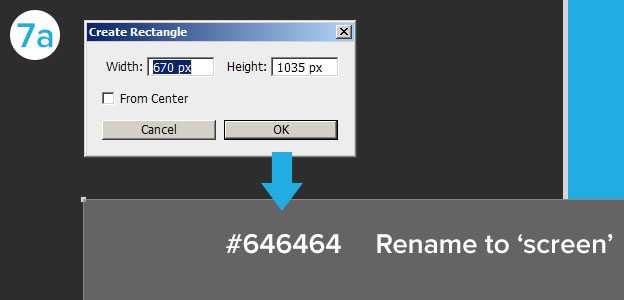
宽度:640px
高度:1035px

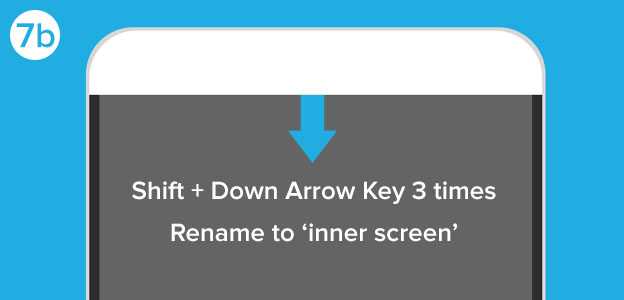
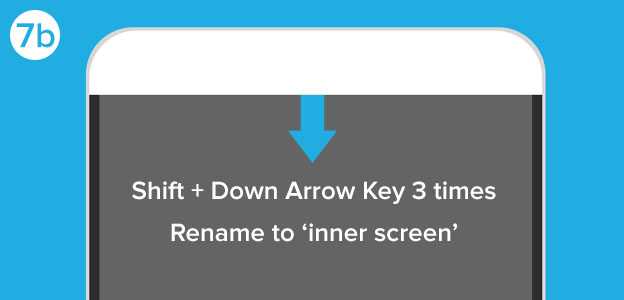
栅格化图层,Shift+向上箭头 3次,命名为屏幕2

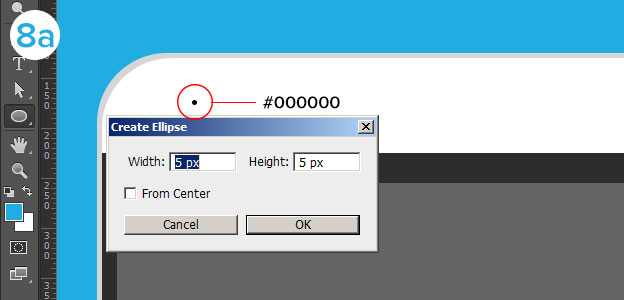
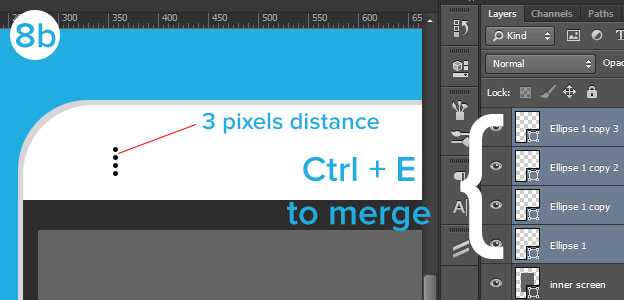
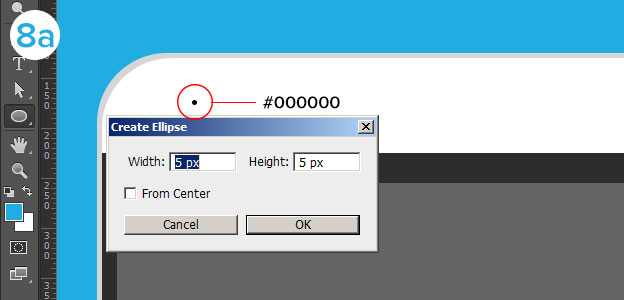
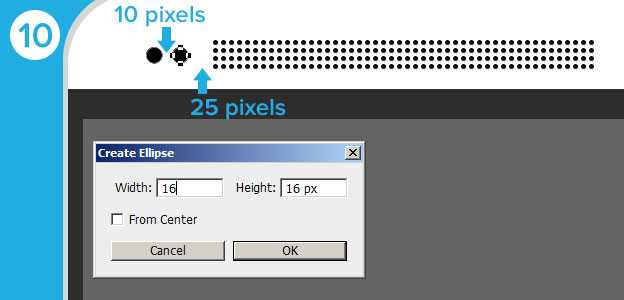
宽度:5px
高度:5px
颜色#000000



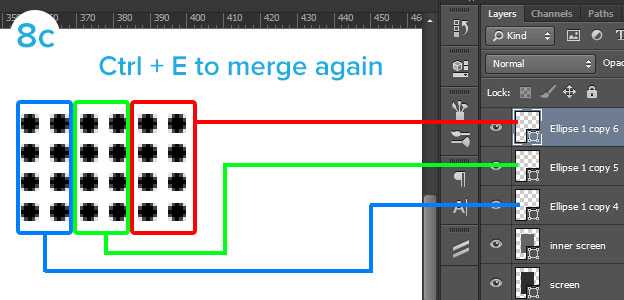
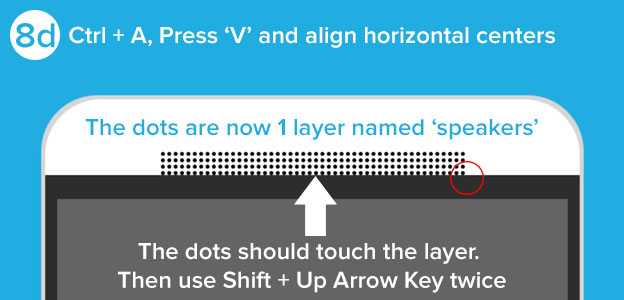
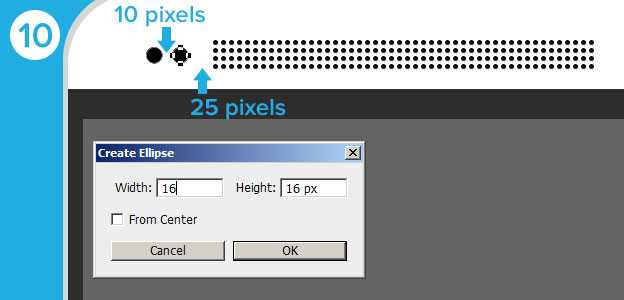
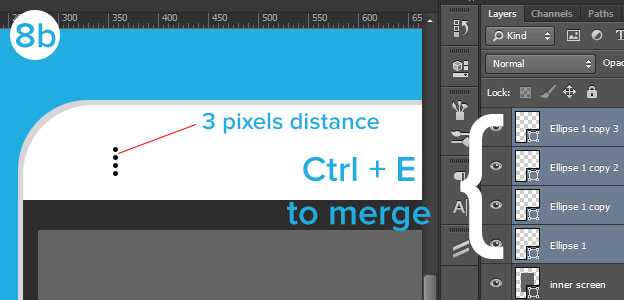
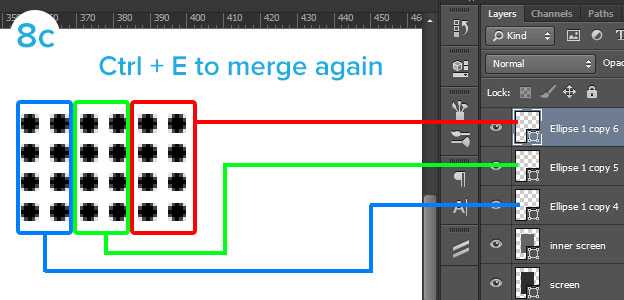
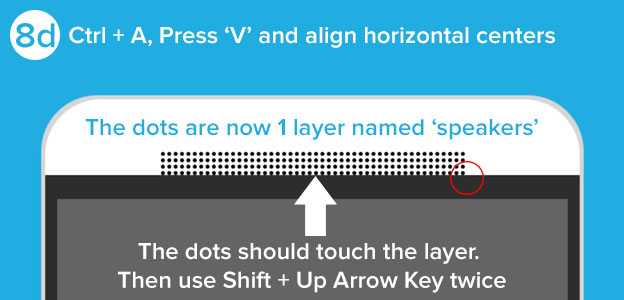
复制完了水平居中,然后用方向键调节位置,让扬声孔贴紧屏幕。然后Shift+向上键 2次

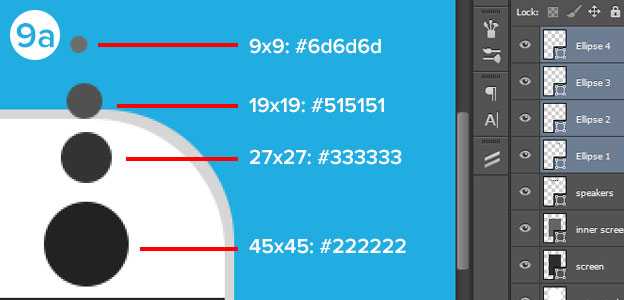
椭圆工具
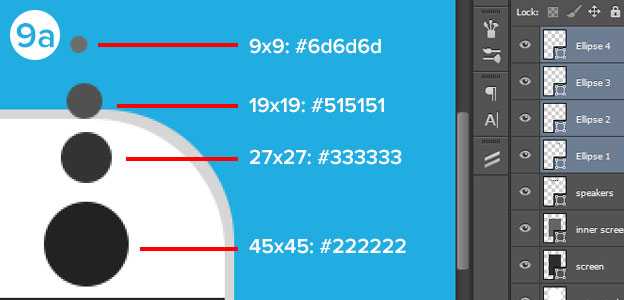
45×45颜色#222222
27×27 颜色#333333
19×19 颜色 #515151
9×9 颜色#6d6d6d

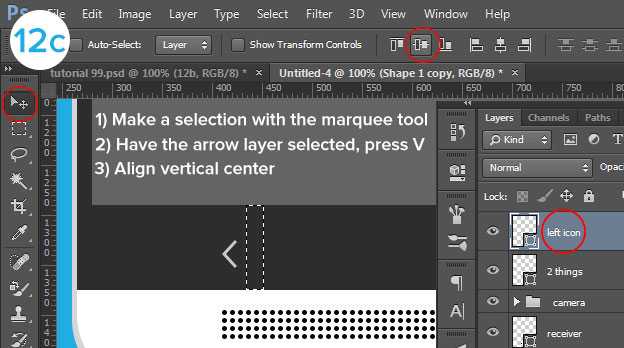
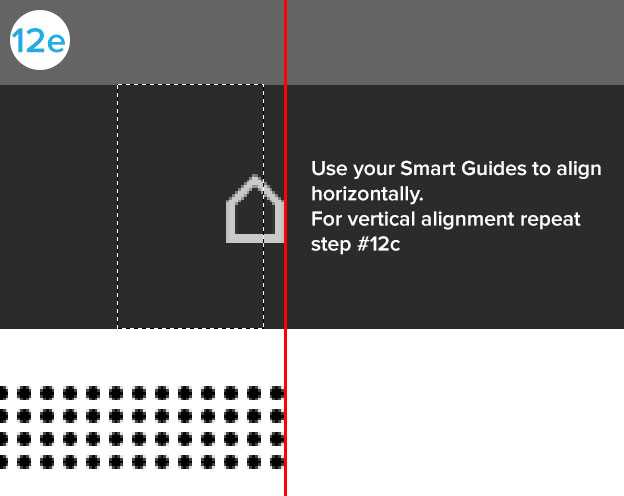
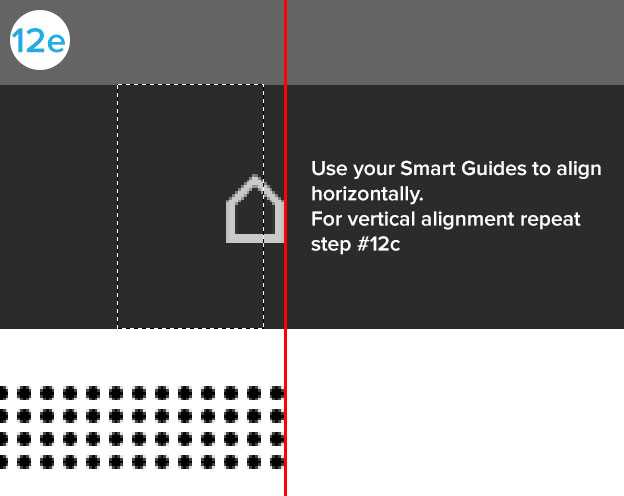
视图>显示>智能参考线
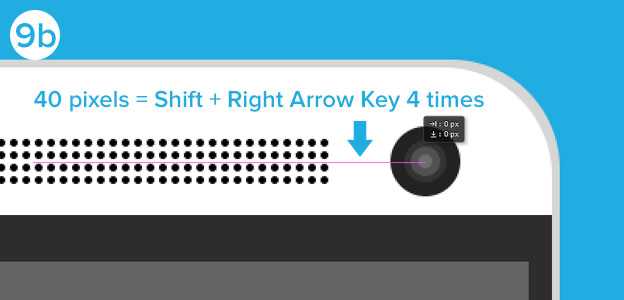
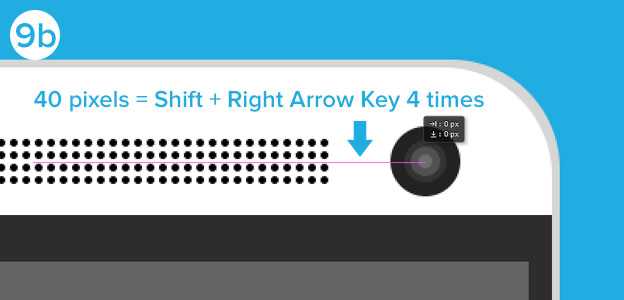
然后让摄像头和扬声器圆点垂直中心对齐,让摄像头紧挨圆点,然后Shift+向右键 4次









宽度:680px
高度:1350px
半径:70px



宽度:670px
高度:1340px
半径70 px
颜色设为#ffffff,然后水平居中,垂直居中。
当然,如果你用的是CC,完全可以复制一份图层,然后使用实时形状属性进行修改,如下图。


宽度:670px
高度:1150px

水平居中并垂直居中,命名为屏幕1

宽度:640px
高度:1035px

栅格化图层,Shift+向上箭头 3次,命名为屏幕2

宽度:5px
高度:5px
颜色#000000



复制完了水平居中,然后用方向键调节位置,让扬声孔贴紧屏幕。然后Shift+向上键 2次

椭圆工具
45×45颜色#222222
27×27 颜色#333333
19×19 颜色 #515151
9×9 颜色#6d6d6d

视图>显示>智能参考线
然后让摄像头和扬声器圆点垂直中心对齐,让摄像头紧挨圆点,然后Shift+向右键 4次







兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
