兴国资源网 Design By www.nnzcdc.com
最终效果图:

制作灵感:
看了这个图后而做的这个图

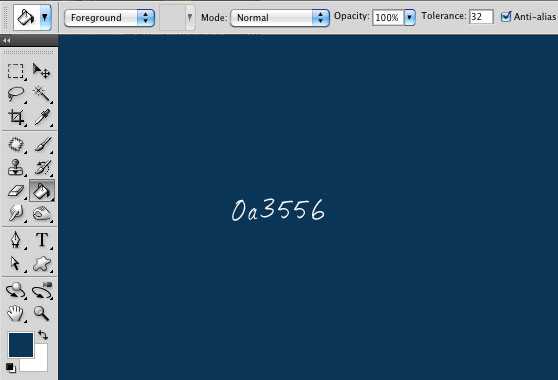
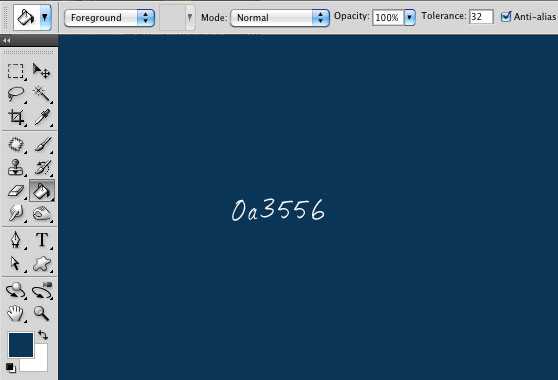
在Photoshop中创建一个新的文件 – 我的是一张A4的文件资料 – 填写深蓝色(#0a3556)

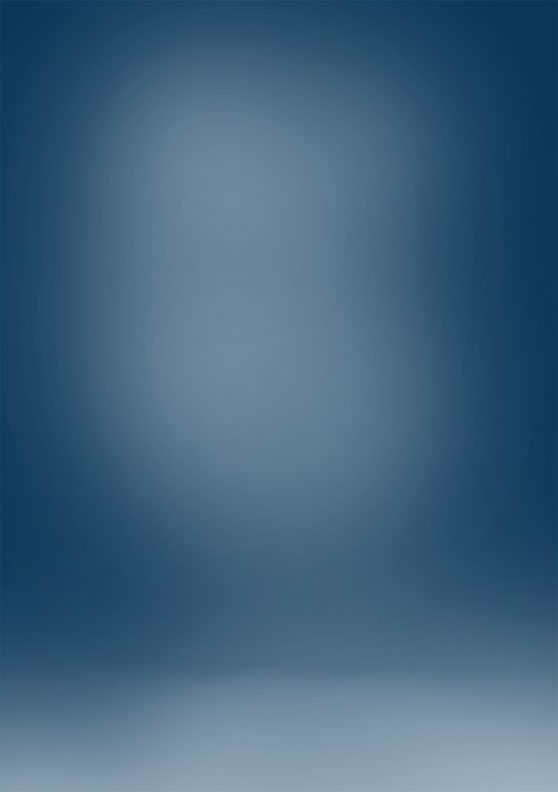
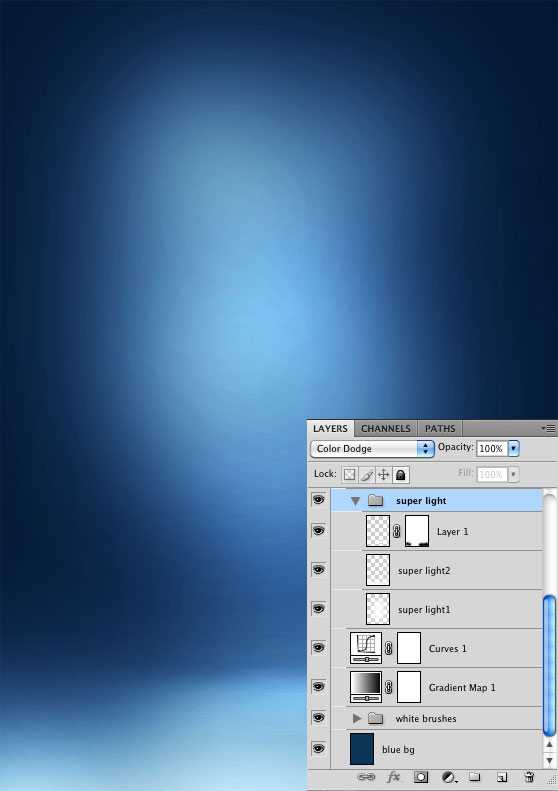
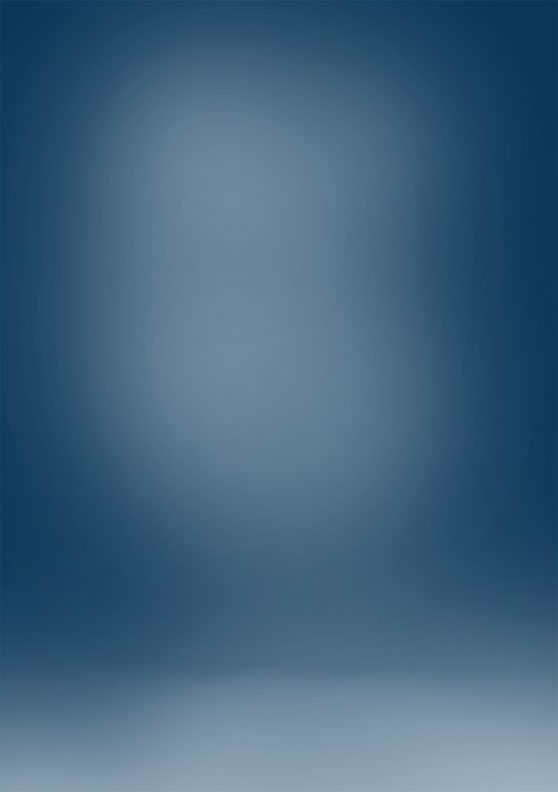
创建一个新层,设置前景色为白色,用大的软刷,开始轻轻地在画布上绘画。注意要创建新的图层哦,然后降低这个图层的不透明度,可以适当的模糊下,效果如下。

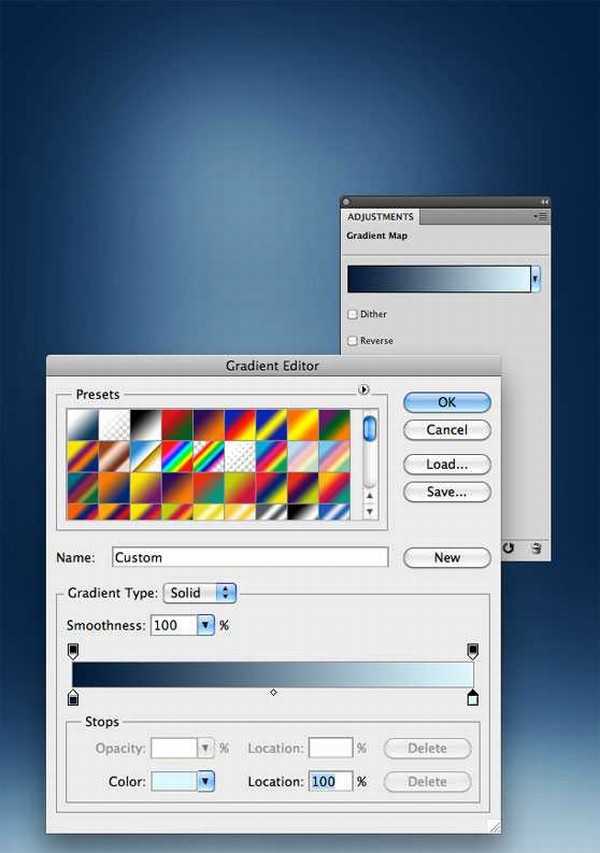
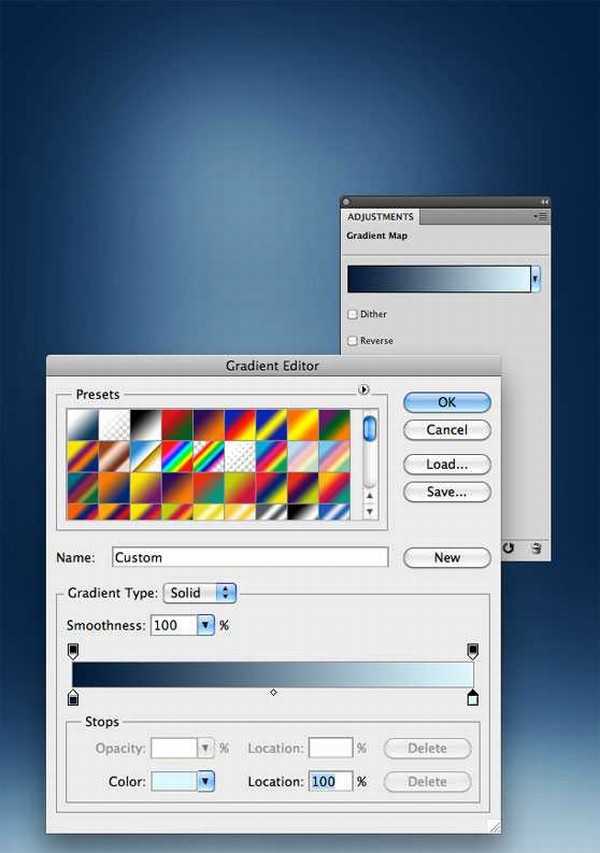
为了使背景更加生动,我们需要调整层,首先到图层>新建调整图层>渐变。并添加一个渐变,从深蓝色(#021a38)到(#dff7ff)。 设置图层混合模式为叠加的不透明度70%。

现在的背景比较好看。

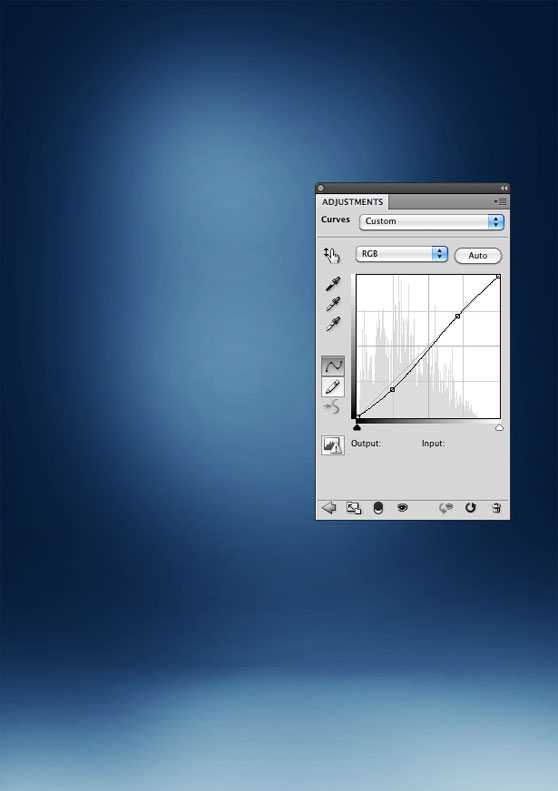
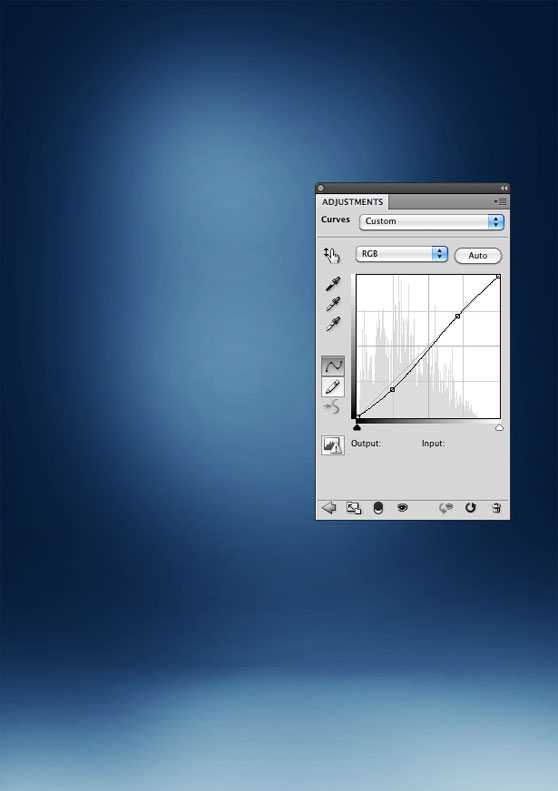
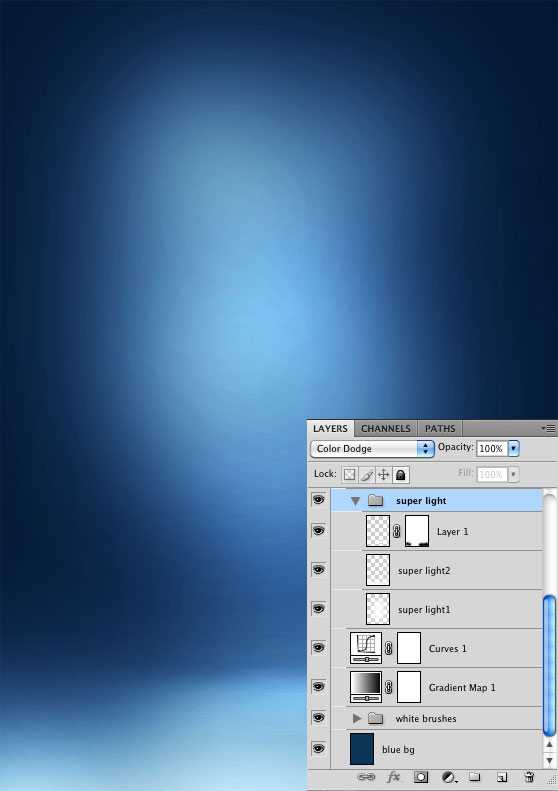
加强下中间白光,适用笔刷,创建一个图层组,然后新建一个图层,混合模式为颜色减淡,在画布中心点击几下。然后降低层的不透明度。

现在我们把吉他手放到画布上面去,素材下载,然后把图扣出来。放进我们的制作画布。


要添加阴影,创建一个新层,这里要注意光源的方向,然后用软笔刷工具轻轻的刷几下,这样影子就有了。

现在我们删掉吉他的头部。

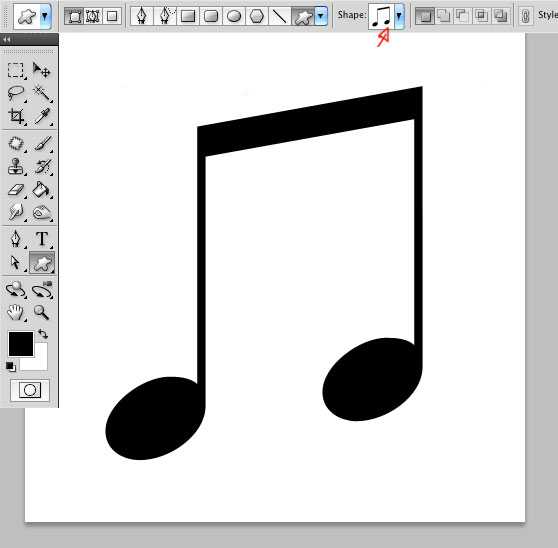
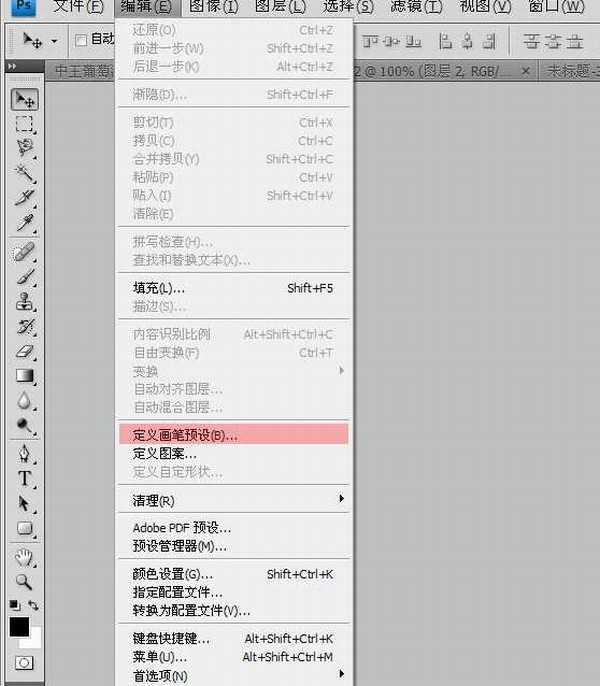
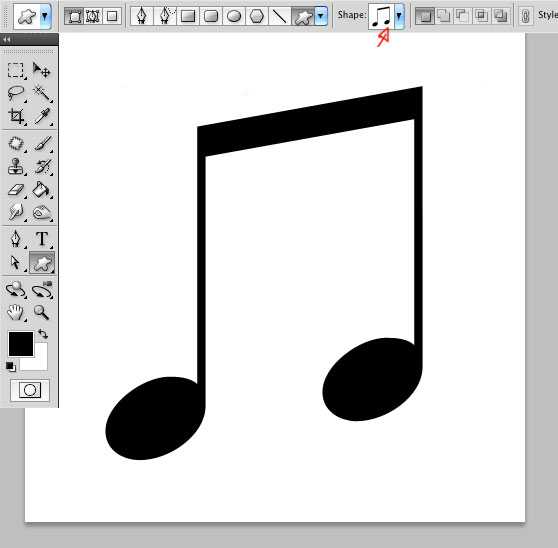
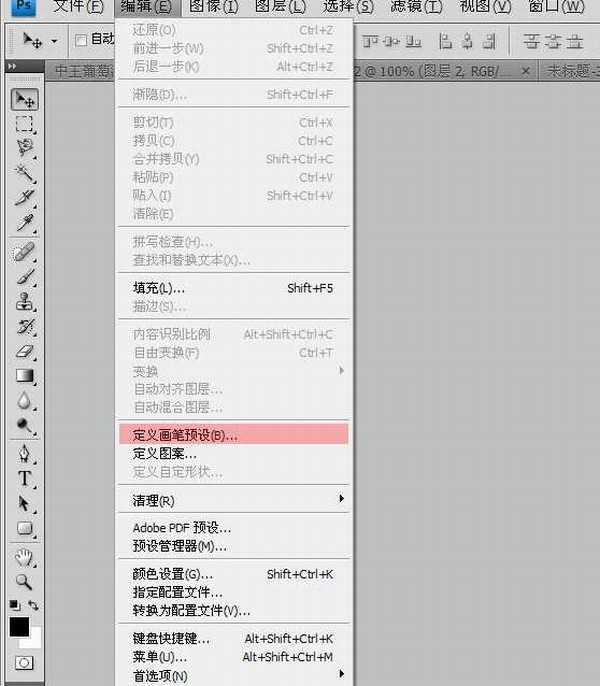
我们创建自定义画笔,创建一个新的文档。选择自定义形状工具,从库中选择的音符。颜色为黑色,编辑>定义画笔预设,这样我们就创建好一个新的笔刷了。


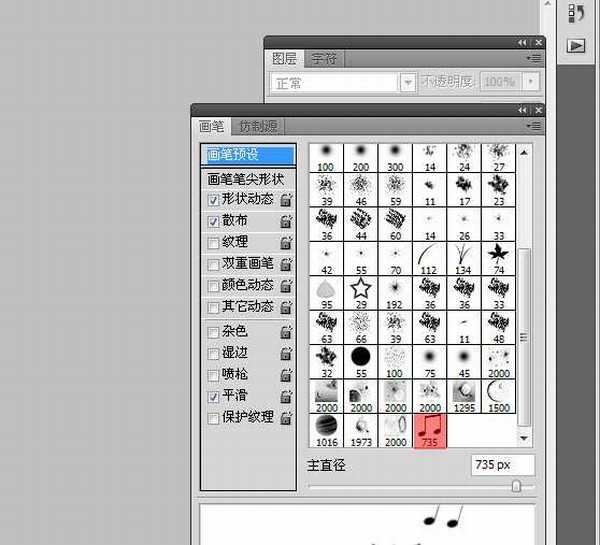
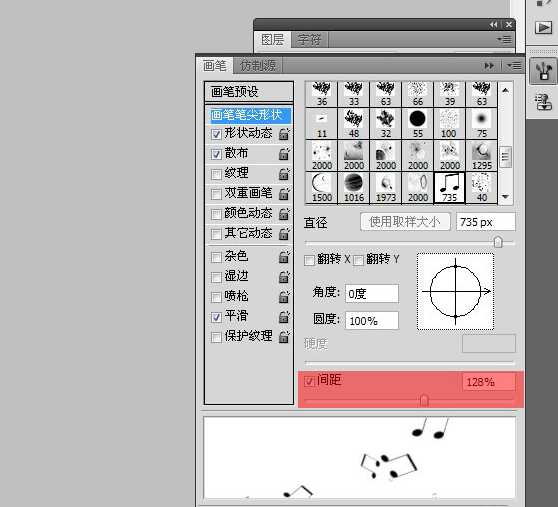
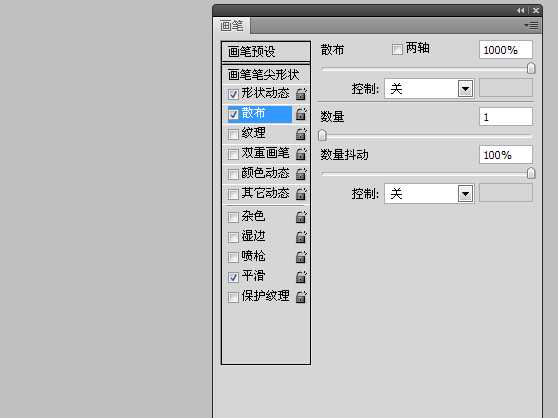
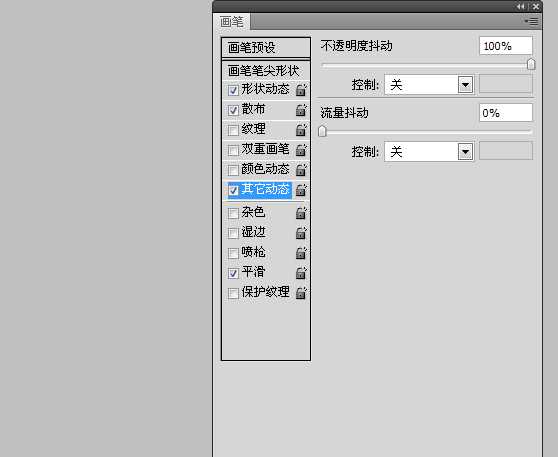
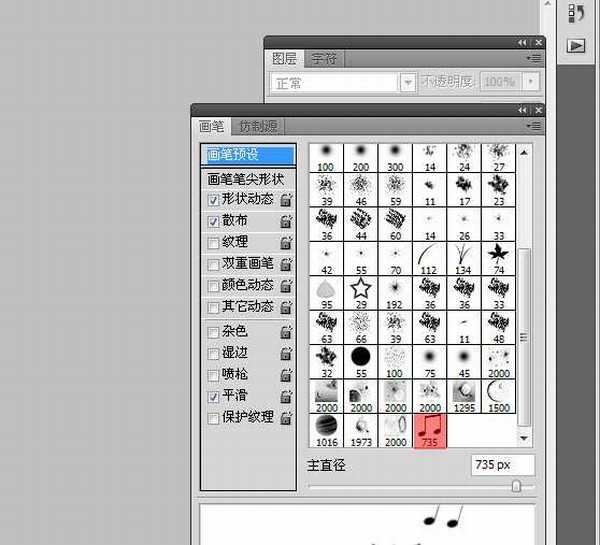
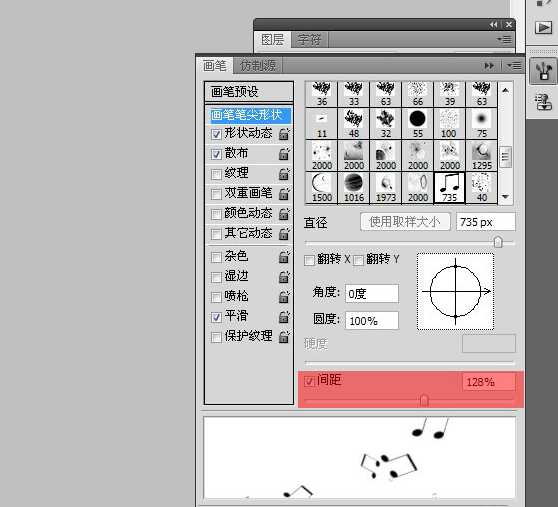
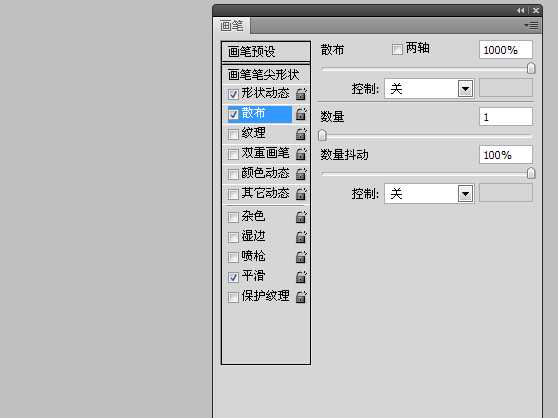
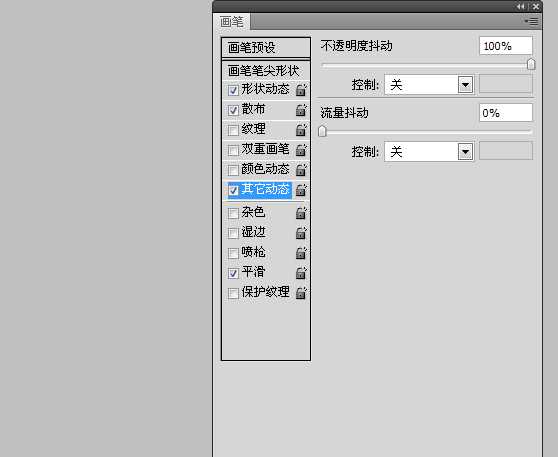
现在我们开始使用笔刷,打开画布面板,窗口>画笔,或者按F5。





首先要用笔刷修改吉他顶部区域。 添加图层蒙版,设置前景色为黑色。

在创建的散射音符之前,我们需要一个女歌手图像。素材下载,随便修建下就可以了。

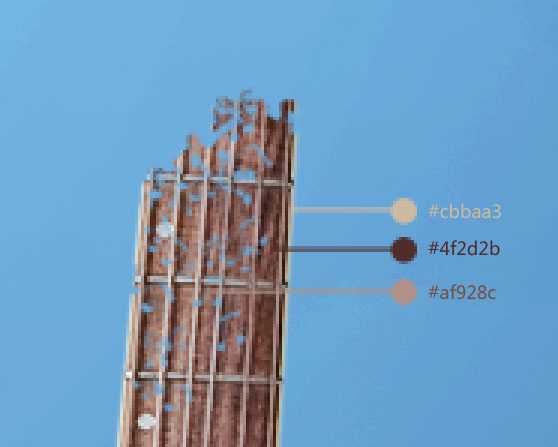
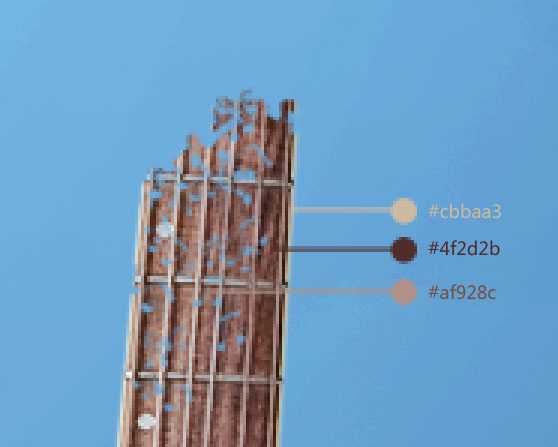
每个音符,我们将使用从吉他调色板采取3种颜色。



重复相同的过程使用不同的颜色和不同的画笔大小。


最后我们在创建一个新层,混合模式为柔光。然后在吉他的顶端用白色的笔刷刷两一下,在搞个高斯模糊,就是下面的效果了。



制作灵感:
看了这个图后而做的这个图

在Photoshop中创建一个新的文件 – 我的是一张A4的文件资料 – 填写深蓝色(#0a3556)

创建一个新层,设置前景色为白色,用大的软刷,开始轻轻地在画布上绘画。注意要创建新的图层哦,然后降低这个图层的不透明度,可以适当的模糊下,效果如下。

为了使背景更加生动,我们需要调整层,首先到图层>新建调整图层>渐变。并添加一个渐变,从深蓝色(#021a38)到(#dff7ff)。 设置图层混合模式为叠加的不透明度70%。

现在的背景比较好看。

加强下中间白光,适用笔刷,创建一个图层组,然后新建一个图层,混合模式为颜色减淡,在画布中心点击几下。然后降低层的不透明度。

现在我们把吉他手放到画布上面去,素材下载,然后把图扣出来。放进我们的制作画布。


要添加阴影,创建一个新层,这里要注意光源的方向,然后用软笔刷工具轻轻的刷几下,这样影子就有了。

现在我们删掉吉他的头部。

我们创建自定义画笔,创建一个新的文档。选择自定义形状工具,从库中选择的音符。颜色为黑色,编辑>定义画笔预设,这样我们就创建好一个新的笔刷了。


现在我们开始使用笔刷,打开画布面板,窗口>画笔,或者按F5。





首先要用笔刷修改吉他顶部区域。 添加图层蒙版,设置前景色为黑色。

在创建的散射音符之前,我们需要一个女歌手图像。素材下载,随便修建下就可以了。

每个音符,我们将使用从吉他调色板采取3种颜色。



重复相同的过程使用不同的颜色和不同的画笔大小。


最后我们在创建一个新层,混合模式为柔光。然后在吉他的顶端用白色的笔刷刷两一下,在搞个高斯模糊,就是下面的效果了。


兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
