兴国资源网 Design By www.nnzcdc.com
互联网带给人更多选择的自由,同时,又让人失去另一些自由。在好看壁纸泛滥的时候,突然想起这句话“好看不是扮靓的最高境界”,就像设计也不仅为了好看一样。
所有全屏大图做出设计时,往往一张图就能定江山。这张图的分量,也许是努力了好几个晚上的画作,或者是自己用刚买的中高端数码相机在某个深山旷野里对美景的捕捉。
下面的教程就是教大家如何利用一张全屏照片再加工,做出一个手机全屏大图,这张图同样可以进入你的壁纸库哦。

打开你的PS,新建一个适应手机屏幕的文件,尺寸大小设置为 W:640px H:1136px,将你的图片插入到文档中。
这是我选用的图片(by摄影师Jared)。

1、基本美化
如果选入的是一张普通的照片,那么后期处理必不可少。这时,我稍微提亮一点自己的图片,并降低图片的对比度。对图片的处理总是因照片而异,没有必须要做的步骤,目的是在于将照片调整到刚刚适合自己将要做出的效果即可。








三、深度创造性的美化
说到深度创造性,听起来好像遥不可及的感觉,其实每个人都会有这样的体验。试着去继续美化,继续去思考怎样才能让它变得更加与众不同又兼具美感。
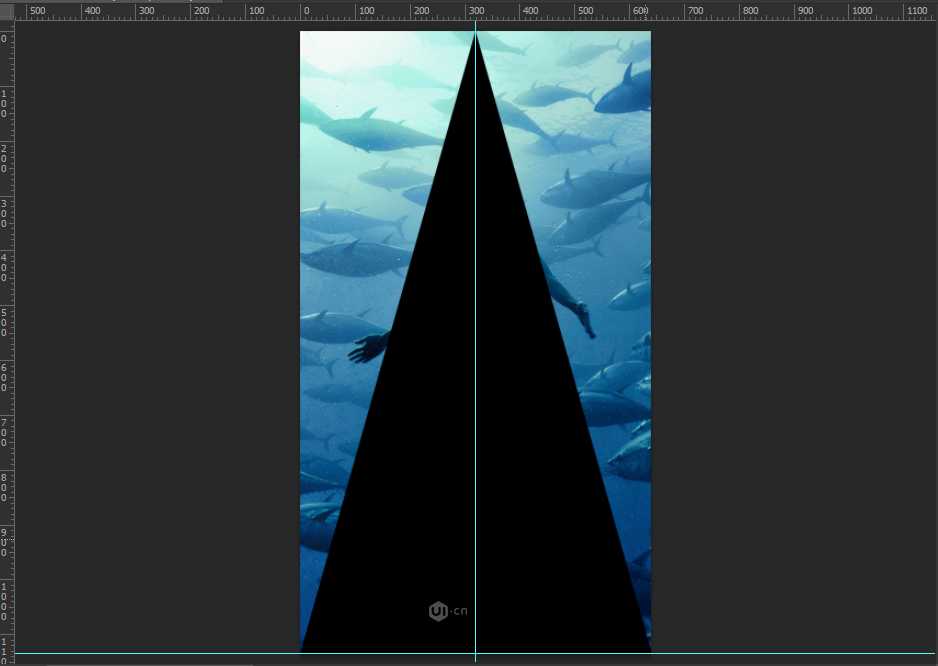
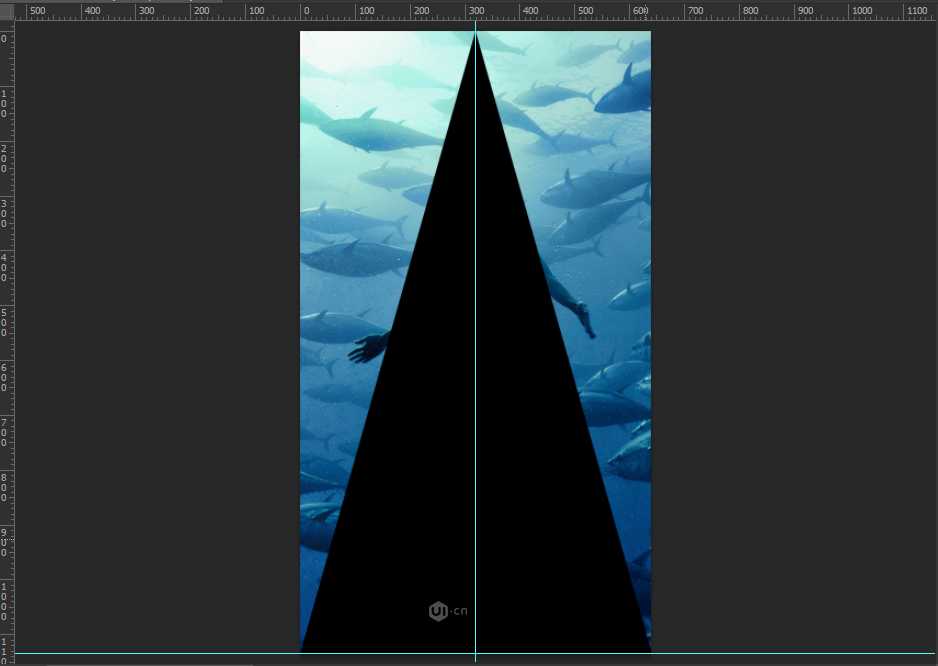
在这里我尝试将这三个三角形图层编成一个组,然后再复制组,得到的复制组,我做了一个180度旋转,并将复制组的混合模式改为了“叠加”。
于是,它呈现出如下效果:




所有全屏大图做出设计时,往往一张图就能定江山。这张图的分量,也许是努力了好几个晚上的画作,或者是自己用刚买的中高端数码相机在某个深山旷野里对美景的捕捉。
下面的教程就是教大家如何利用一张全屏照片再加工,做出一个手机全屏大图,这张图同样可以进入你的壁纸库哦。

打开你的PS,新建一个适应手机屏幕的文件,尺寸大小设置为 W:640px H:1136px,将你的图片插入到文档中。
这是我选用的图片(by摄影师Jared)。

1、基本美化
如果选入的是一张普通的照片,那么后期处理必不可少。这时,我稍微提亮一点自己的图片,并降低图片的对比度。对图片的处理总是因照片而异,没有必须要做的步骤,目的是在于将照片调整到刚刚适合自己将要做出的效果即可。








三、深度创造性的美化
说到深度创造性,听起来好像遥不可及的感觉,其实每个人都会有这样的体验。试着去继续美化,继续去思考怎样才能让它变得更加与众不同又兼具美感。
在这里我尝试将这三个三角形图层编成一个组,然后再复制组,得到的复制组,我做了一个180度旋转,并将复制组的混合模式改为了“叠加”。
于是,它呈现出如下效果:




兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年04月20日
2025年04月20日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
