兴国资源网 Design By www.nnzcdc.com
素材图片本身也比较暗,调色的时候,我们只需要把暗部颜色加深并增加蓝紫色,黄绿色部分转为橙红色,再在高光部分增加一点淡蓝色即可。
原图

最终效果

1、打开素材图片,创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步主要把图片中的绿色转为褐色。

<图1>

<图2>

<图3>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

<图4>
3、创建色相/饱和度调整图层,对黄色进行调整,参数及效果如下图。这一步把图片中的黄色转为橙红色。

<图5>

<图6>
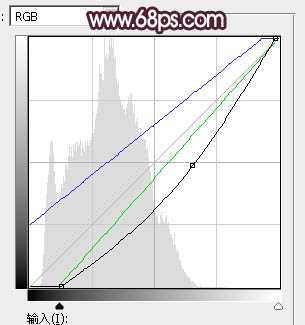
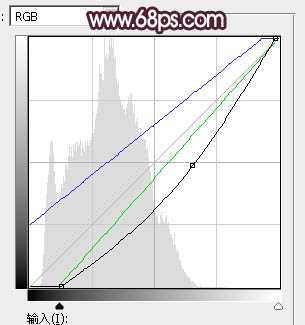
4、按ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部颜色加深,并增加蓝紫色。

<图7>

<图8>
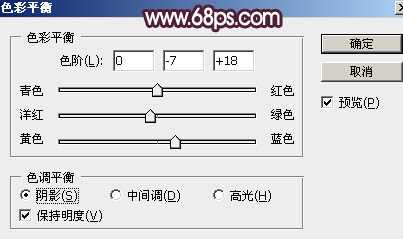
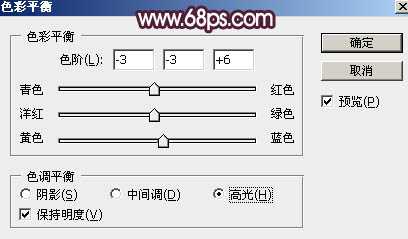
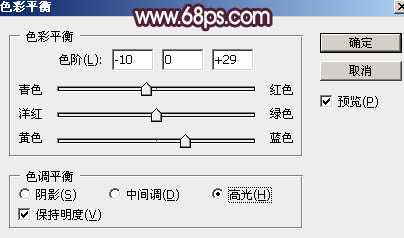
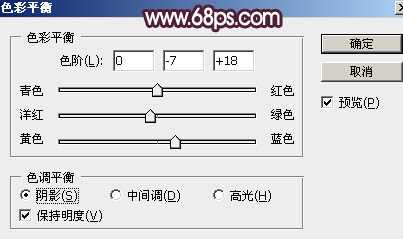
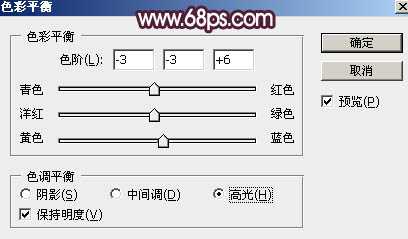
5、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图9 -11,确定后按ctrl + Alt + G 创建剪切蒙版,效果如图12。这一步给图片暗部增加蓝色。

<图9>

<图10>

<图11>

<图12>
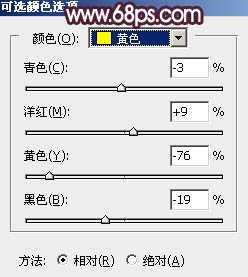
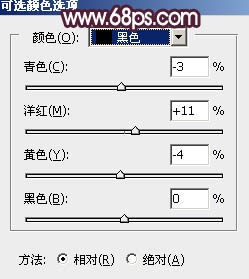
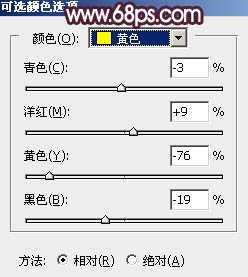
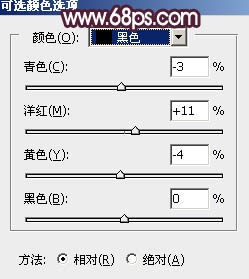
6、创建可选颜色调整图层,对黄、白、中性、黑进行调整,参数设置如图13 - 16,效果如图17。这一步把图片中的黄色调淡一点,高光部分增加淡蓝色。

<图13>

<图14>

<图15>

<图16>

<图17>
7、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图18>
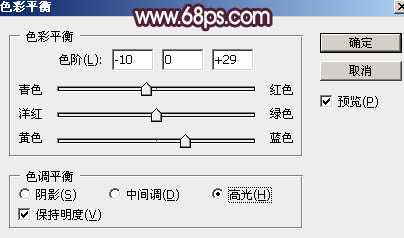
8、按Ctrl + Alt + 2 调出高光选区,创建色彩平衡调整图层,对高光进行调整,参数设置如图19,确定后用黑色画笔把底部区域擦出来,效果如图20。这一步给图片高光部分增加淡蓝色。

<图19> 上一页12 下一页 阅读全文
原图

最终效果

1、打开素材图片,创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步主要把图片中的绿色转为褐色。

<图1>

<图2>

<图3>
2、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

<图4>
3、创建色相/饱和度调整图层,对黄色进行调整,参数及效果如下图。这一步把图片中的黄色转为橙红色。

<图5>

<图6>
4、按ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部颜色加深,并增加蓝紫色。

<图7>

<图8>
5、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图9 -11,确定后按ctrl + Alt + G 创建剪切蒙版,效果如图12。这一步给图片暗部增加蓝色。

<图9>

<图10>

<图11>

<图12>
6、创建可选颜色调整图层,对黄、白、中性、黑进行调整,参数设置如图13 - 16,效果如图17。这一步把图片中的黄色调淡一点,高光部分增加淡蓝色。

<图13>

<图14>

<图15>

<图16>

<图17>
7、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图18>
8、按Ctrl + Alt + 2 调出高光选区,创建色彩平衡调整图层,对高光进行调整,参数设置如图19,确定后用黑色画笔把底部区域擦出来,效果如图20。这一步给图片高光部分增加淡蓝色。

<图19> 上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年12月20日
2025年12月20日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
