vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些git指令。
不过这就需要你对vscode进行配置。下面我会讲到git的配置与免密码上传github。
一、安装Git管理工具,可上官网安装,安装路径https://git-scm.com/,安装路径默认C:\Program Files\Git,可自行修改,这里我是安装在D:\Program Files\Git。
二、安装完Git之后,如图配置好环境变量path路径的信息,一般会自动配置成功,配置完成后电脑就可以使用Git了。
三、要想在VS Code里面使用Git需要在编辑器内配置git.path
配置步骤:在编辑器的文件->首选项->设置->搜索git.path->点击编辑->找到你的电脑git的安装目录,找到里面的bin文件夹,里面的git.exe文件把该文件的完整路径复制下来
四、VSCode中Git的使用以及Github的免密上传
首先设置一下全局变量,以下命令直接在git-bash终端上输入即可,成功之后会在你的电脑用户跟目录下生成一个 .gitconfig的配置文件,里面包含着你的用户名及密码
Git 全局设置:
git config --global user.name "用户名" git config --global user.email "用户邮箱"
这里因为我为了方便把终端设置成了git-bash终端,以下是教程
还是在默认用户设置里面搜索以下字段
terminal.integrated.shell.windows
然后复制安装目录下的bin文件夹里面的bash.exe文件目录更新到用户设置里面如图
设置完后就可以使用快捷键Ctrl+~打开终端了
接下来就是上传代码到github上
在上传之前先在github上创建库,也就是放项目的文件库如图
创建完成后进入vscode打开终端进入要上传的项目的根目录
之后执行git初始化仓库命令git init
执行添加文件目录到git仓库命令 git add . (. 小数点是添加当前目录下的所有文件 也可以只添加制定文件或者文件夹)
执行上传到git仓库命令git commit -m "可写注释内容"
执行git仓库与github仓库的连接命令git remote add origin https://github.com/你的github的用户名/test.git(这里是你创建的仓库名字加上 .git)
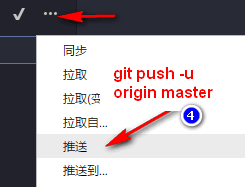
执行推送到分支(master)的命令git push -u origin master(分支名字master为主分支)
在你第一次使用时点击推送或者执行上条push的命令时会弹出github的登入框,输入用户名密码(在vscode中每次push都要输入用户名密码,这里可以执行git命令让git软件记住密码)如下
git config --global credential.helper store
执行到这里就可以到github上面查看你刚才新建的github仓库了,点开里面就是你的项目了,success
vscode因为集成了git所以vscode的有些按钮可替代上面输入的git命令,如图:
下图推荐在你更新代码的时候使用,第一次使用我推荐全程使用git命令
从github上面下载代码到自己电脑上操作步骤如下:
基于之前我已经在vscode上面集成了git-bash的终端,这里就可以直接打开编辑器,打开你要存放的文件夹,ctrl+~打开终端,直接输入命令
git clone http://github.com/用户名/github上你要clone的项目名称
这样等待下载完成代码就到你的电脑上了。
如果没有集成终端的话,打开git-bash终端,输入命令 进入你要存放的地址(cd 文件夹名称),之后再次执行上述的克隆命令即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]